| C# サンプル集 |
Visual Basic 中学校 > C# サンプル集 > C# サンプル集目次 > ASP.NET Core > Razor Pages
エラー項目を赤枠で表示する
2024/3/29
この記事は ASP.NET Core Razor Pages を対象にしています。
この記事内のサンプルは、プロジェクトテンプレート「ASP.NET Core Web アプリ」を使用して、PagesフォルダーにこのRazorページを追加する前提です。
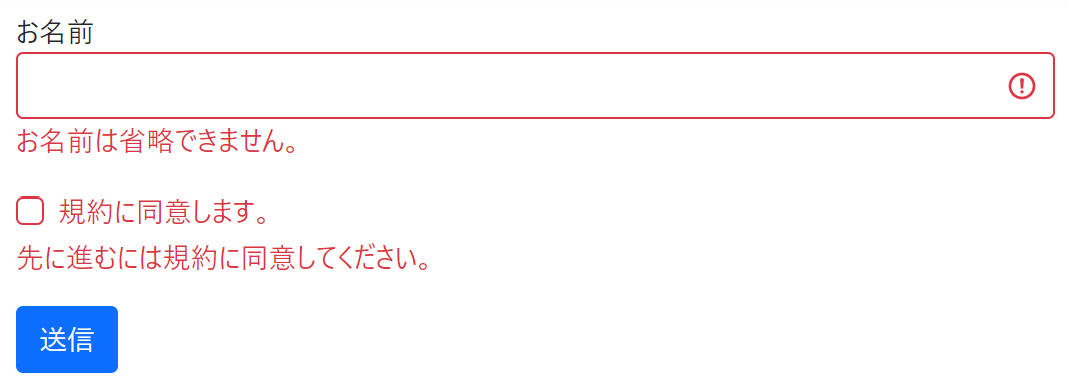
エラー項目を赤く表示する
この例では、送信ボタンクリックすると、エラーのある項目だけを赤く表示します。エラーのない項目の外観は変化しません。
メモ:クライアントサイドでのエラーチェックでは赤い表示にならない場合があります。

BootstrapError.cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel;
namespace WorkStandard.Pages.validationlook
{
public class BootstrapErrorModel : PageModel
{
[BindProperty]
[DisplayName("お名前")]
[Required(ErrorMessage = "{0}は省略できません。")]
public string? UserName { get; set; }
[BindProperty]
[DisplayName("規約に同意します。")]
[AllowedValues(true, ErrorMessage = "先に進むには規約に同意してください。")]
public bool LicenseAgreement { get; set; } = false;
public void OnPost()
{
if (!ModelState.IsValid)
{
return;
}
System.Diagnostics.Debug.WriteLine("エラーなし");
}
}
}
BootstrapError.cshtml
@page
@model WorkStandard.Pages.validationlook.BootstrapErrorModel
<form method="post">
<div class="mb-3">
<label asp-for="UserName"></label>
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
<div class="mb-3">
<div class="form-check">
<input asp-for="LicenseAgreement" class="form-check-input" />
<label asp-for="LicenseAgreement" class="form-check-label"></label>
</div>
<div>
<span asp-validation-for="LicenseAgreement" class="text-danger"></span>
</div>
</div>
<div>
<input type="submit" class="btn btn-primary" />
</div>
</form>
@section Scripts
{
<script>
@* input-validation-errorクラスがあれば、is-invalidクラスを付ける。*@
var umaUtil = umaUtil || {};
umaUtil.TurnOnBootstrapError = function (doc) {
const fields = doc.querySelectorAll('.input-validation-error');
fields.forEach(field => {
field.classList.add('is-invalid');
});
};
umaUtil.TurnOnBootstrapError(document);
</script>
}
メモ:クライアントサイドのエラーチェックを行うと想定通り動作しません。
主なCSSクラスの効果
- mb-3 下に少し余白(margin)を設けます。→ 余白
- form-control inputをBootstrapの外観にします。→ Bootstrapのフォームの概要
- text-danger 文字を赤くして、危険であることを示します。→ テーマカラー
- form-check form-check-input inputをBootstrapのチェックボックスの外観にします。→ チェックボックス
- form-check form-check-label labelをBootstrapのチェックボックスラベルの外観にします。→ チェックボックス
- btn btn-primary ボタンをBootstrapの外観にして、主要な機能であることを示します。→ ボタン
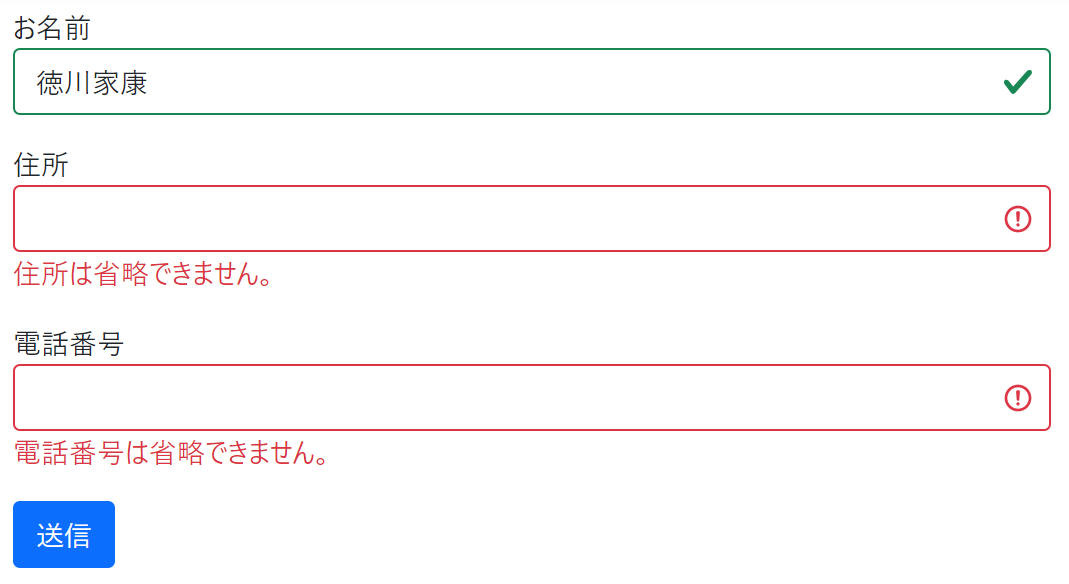
エラー項目を赤く、そうでない項目を緑で表示する
メモ:この例は、クライアントサイドでエラーチェックを行っている場合は想定通り動作しません。

BootstrapValidationResult.cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel;
namespace WorkStandard.Pages.validationlook
{
public class BootstrapValidationResultModel : PageModel
{
[BindProperty]
[DisplayName("お名前")]
[Required(ErrorMessage = "{0}は省略できません。")]
public string? UserName { get; set; }
[BindProperty]
[DisplayName("住所")]
[Required(ErrorMessage = "{0}は省略できません。")]
public string? Address { get; set; }
[BindProperty]
[DisplayName("電話番号")]
[DataType(DataType.PhoneNumber)]
[Required(ErrorMessage = "{0}は省略できません。")]
public string? PhoneNumber { get; set; }
//初回画面表示時はvalueは"False"、それ以降は"True"
public string IsValidated { get; set; } = "False";
public void OnPost()
{
IsValidated = "True";
if (!ModelState.IsValid)
{
return;
}
System.Diagnostics.Debug.WriteLine("エラーなし");
}
}
}
BootstrapValidationResult.cshtml
@page
@model WorkStandard.Pages.validationlook.BootstrapValidationResultModel
<form method="post">
<div class="mb-3">
<label asp-for="UserName"></label>
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
<div class="mb-3">
<label asp-for="Address"></label>
<input asp-for="Address" class="form-control" />
<span asp-validation-for="Address" class="text-danger"></span>
</div>
<div class="mb-3">
<label asp-for="PhoneNumber"></label>
<input asp-for="PhoneNumber" class="form-control" />
<span asp-validation-for="PhoneNumber" class="text-danger"></span>
</div>
<div>
<input type="submit" class="btn btn-primary" />
</div>
@* 初回画面表示時はvalueは"False"、それ以降は"True" *@
<input type="hidden" id="IsValidated" value="@Model.IsValidated" />
</form>
@section Scripts
{
<script>
var umaUtil = umaUtil || {};
umaUtil.TurnOnBootstrapError = function (doc) {
@* input-validation-errorクラスがあれば、is-invalidクラスを付ける。*@
@* そうでなければ、is-validクラスを付ける。*@
const fields = doc.querySelectorAll('input, select, textarea');
fields.forEach(field => {
if (field.classList.contains('input-validation-error')) {
field.classList.add('is-invalid');
} else {
field.classList.add('is-valid');
}
});
};
@* 初回画面表示時でなければ、Bootstrapのデザインを適用する。*@
const requestCountField = document.querySelector('input#IsValidated');
if (requestCountField.value != 'False') {
umaUtil.TurnOnBootstrapError(document);
}
</script>
}
メモ:クライアントサイドのエラーチェックを行うと想定通り動作しません。
主なCSSクラスの効果
- mb-3 下に少し余白(margin)を設けます。→ 余白
- form-control inputをBootstrapの外観にします。→ Bootstrapのフォームの概要
- text-danger 文字を赤くして、危険であることを示します。→ テーマカラー
- btn btn-primary ボタンをBootstrapの外観にして、主要な機能であることを示します。→ ボタン