| C# 入門講座 |
|
|
2022/1/6
この記事が対象とする製品・バージョン
|
|
Visual Studio 2022 | ◎ | 対象です。 |
|
|
Visual Studio 2019 | ◎ | 対象です。 |
|
|
Visual Studio 2017 | ◎ | 対象です。 |
|
|
Visual Studio 2015 | ◎ | 対象です。 |
|
|
Visual Studio 2013 | ◎ | 対象です。 |
|
|
Visual Studio 2012 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2010 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2008 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2005 | ○ | 対象ですがそこそこ画面が異なる場合があります。一部実行できないサンプルがあります。 |
|
|
Visual Studio 2003 | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
|
|
Visual Studio (2002) | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
目次
今回は、プログラムでメソッドとプロパティを使用する方法とその意味を説明します。
「オブジェクト」、「メソッド」、「プロパティ」という3つの重要な言葉が登場します。簡単に説明しておきましょう。
C#では「物」の状態を変更したり、「物」に対して命令したりすることでプログラムを進めていきます。この「物」のことをオブジェクト、「状態」をプロパティ、「命令」をメソッドと呼びます。
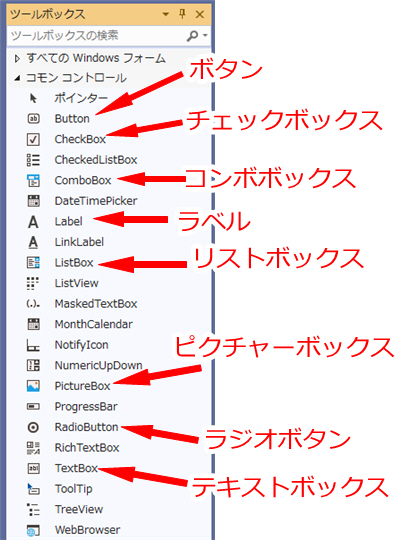
たとえば、TextBoxコントロール(読み方:TextBox = テキストボックス)をツールバーから貼り付けて、その背景を青くする場合は次のようにしますね。
textBox1.BackColor = Color.Blue;
■リスト1:プロパティの使用例。テキストボックスの背景を青くする。
これはtextBox1という「物」(オブジェクト)に対して、BackColorという状態(プロパティ)を、青(Color.Blue)に変更するという指示です。
一方、今回紹介する「メソッド」というものは、「物」(オブジェクト)に対して、何か処理を実行しなさいと命令します。
たとえば、TextBoxのAppendTextメソッド(読み方:AppendText = アッペンドテキスト)は、テキストボックスに文字を追加しなさいと命令します。
プログラム例は次の通りです。テキストボックスを実際に配置してこのプログラムを試してみてください。
textBox1.AppendText("Hello!");
■リスト2:メソッドの使用例:テキストボックスにHello!という文字列を追加する。
これはtextBox1という「物」(オブジェクト)に対して、文字(Hello!)を追加しなさいと命令していることになるわけです。
プログラムの多くの部分でオブジェクト(物)のプロパティ(状態)を変更したり、オブジェクト(物)のメソッド(命令)を呼び出したりすることになります
使用できるメソッドやプロパティはオブジェクトの種類によって異なります。 ですから、プロパティの使い方、メソッドの使い方、またどのオブジェクトにどんなプロパティがあってどんなメソッドがあるのかということを1つずつ習得していくことがC#の初級者の務めです。
また、プロパティとメソッドなどのことをまとめて「メンバー」と呼びます。上の例ではBackColorもAppendTextもTextBoxのメンバーです。この言葉も覚えておいてください。
さきほど説明したようにメソッドとは「命令」のようなものです。オブジェクトにはさまざまなメソッドが用意されており、いろいろな機能をもっています。ファイルを読み書きするメソッドや、インターネットで通信するメソッド、メールを送信するメソッド、画像やグラフィックを描画するメソッド、その数はマイクロソフトが標準で用意しているものだけでもおそらく数万はあると思います。
どのようなメソッドでも、基本的な呼び出し方は同じです。オブジェクト名の後ろに . (ドット) をつけてメソッド名を書くことで呼び出します。
最も簡単なメソッドの呼び出しは次のような構文になります。
オブジェクト名.メソッド名()
メソッドを呼び出すとき、メソッド名の後ろには必ず () カッコがつきます。このカッコはメソッドを呼び出すことを意味しており、カッコの中身が空の場合でも省略できません。カッコの中身については少し後で説明します。
なお、C#では文の終わりには必ず ; (セミコロン)が付きますので、メソッドを呼び出すだけの処理の場合、後ろに ; も付けてください。
実際にいくつかのメソッドを使ってみて、慣れてみましょう。
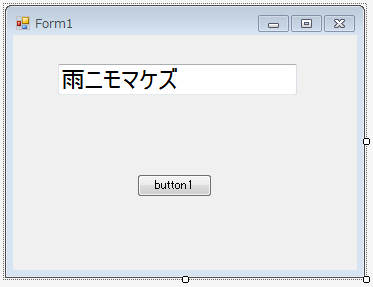
新規プロジェクトを作成して、フォームにボタンとテキストボックスを1つずつ貼り付けてください。

テキストボックスは文字を入力するのに使用するコントロールです。
初期状態では1行分の入力しかできず、フォーム上に大きく配置しても1行分の高さに自動調節されます。横幅は自由です。MultiLineプロパティ(読み方:MultiLine = マルティライン)を True にすると複数行の入力も可能になります。Trueは「オン」や「有効」・「はい」などを表す重要な値でしたね。今回は1行でよいのでMultiLineプロパティは初期値のFalseのままにしておいてください。
字は大きいほうが見やすいのでFontプロパティでフォントのサイズを18にしてください。
初期状態で何か表示しておきたいので、Textプロパティには 雨ニモマケズ と設定しましょう。

準備ができたら、ボタンのクリックイベントでいろいろなメソッドを使ってみましょう。
テキストボックスには次のようなメソッドがあります。
| メソッド | 読み方 | 機能 |
|---|---|---|
 AppendText AppendText |
アッペンドテキスト | 文字を追加する。 |
 Clear Clear |
クリア | 文字をすべて削除する。 |
 Copy Copy |
コピー | 選択している文字をコピーする。 |
 Cut Cut |
カット | 選択している文字を切り取る。 |
 Focus Focus |
フォーカス | カーソルをセットして、入力を受け取れる状態にする。 |
 Paste Paste |
ペイスト | 貼り付ける。 |
 Select Select |
セレクト | 文字の一部分を選択する。 |
 SelectAll SelectAll |
セレクトオール | 文字をすべて選択する。 |
 Undo Undo |
アンドゥー | 直前の編集を取り消す。 |
■表1:テキストボックスの代表的なメソッド
これで全部ではありません。ここには簡単に使えて分かりやすいものだけ掲載しました。
まずは、Clearメソッドを使ってみましょう。実に簡単で、次のように記述するだけです。
空のかっことセミコロンも必要ですので忘れないようにしてください。
private void button1_Click(object sender, EventArgs e)
{
textBox1.Clear();
}
プログラムを実行したら、ボタンをクリックしてみてください。「雨ニモマケズ」という表示が消えます。
次に、FocusメソッドとSelectAllメソッドを使ってみます。次のようにしてみてください。
private void button1_Click(object sender, EventArgs e)
{
textBox1.Focus();
textBox1.SelectAll();
}
これも実行したら、テキストボックスに何か適当に入力してからボタンをクリックしてみてください。textBox1にカーソルがセットされてtextBox1の内容がすべて選択された状態になります。
FocusメソッドはカーソルをtextBox1にセットし、SelectAllはすべてを選択します。SelectAllメソッドだけだと選択状態にはなるのですが、カーソルがテキストボックスにないため、表示上選択されているのかどうか良くわからない状態になります。
次は少しタイプが違うAppendTextメソッドを使ってみましょう。AppendTextメソッドはテキストボックスに文字を「追加」するメソッドです。上で説明したClearメソッドやFocusメソッドなどと違って、「何を」追加するか指定する必要があります。このようにメソッドの中には追加情報を指定しなければならないメソッドもあります。
追加情報が必要な場合、メソッド名の後ろのかっこの中に追加情報を指定します。
private void button1_Click(object sender, EventArgs e)
{
textBox1.AppendText("風ニモマケズ");
}
かっこの中の情報のことを「引数」(ひきすう)または「パラメーター」と呼びます。
引数の前後についている " (ダブルクォーテーション)は、プログラムの中で一連の文字を表現するための記号です。今回のテーマであるメソッドの呼び出しとは関係ありません。この例では引数が一連の文字なので " が必要ですが、引数が数値の場合は不要です。詳しくは次回説明します。
この例ではボタンをクリックしていくと、どんどん「風ニモマケズ」が追加されていきます。
追加情報(引数)が2つ以上必要な場合もあります。たとえばSelectメソッドは文字列の一部を選択する命令ですが、「どこから」「どこまで」選択するのか指示しなければなりません。情報が2つ以上ある場合はカッコの中に , (カンマ)で区切って指定します。次のようになります。
private void button1_Click(object sender, EventArgs e)
{
textBox1.Focus();
textBox1.Select(3, 2);
}
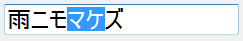
■リスト:テキストボックスの4文字目から2文字分を選択する。
この例では、テキストボックスにカーソルを移動し、テキストボックスの4文字目から2文字分が選択された状態になります。

■画像:Select(3,2)を実行するとこの画面のように4文字目から2文字分を選択した状態になる。
「どこから」の部分に「3」を指定しているのに「4文字目から」というのはおかしい気がするかもしれませんが、プログラムの世界では順番を数えるとき 0 から始めることになっており、先頭の文字は0番目の文字です。だから、3を指定すると4文字目という意味になります。
メソッドの中には、値を返すタイプのメソッドがあります。このタイプのメソッドは 関数 (かんすう)と呼ばれることもあります。
テキストボックスには説明しやすい関数がないのでMathオブジェクト(読み方:Math = マス)で説明します。
Mathオブジェクトはほとんどの場合何も準備しないでいきなりプログラムで使用できる便利なオブジェクトです。このオブジェクトは算数・数学用の便利な機能を表しています。
今回はPowメソッド(読み方:Pow = パウ または パワー)を呼び出してみます。このメソッドは2つの引数をとり、累乗(べき乗)を計算します。ひょっとするとまだ数学で累乗を習っていない人や累乗のことをすっかり忘れてしまっている人もいるかも知れませんので簡単に説明します。
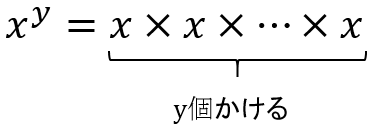
累乗とは同じ数字を何個かけ算するかを表しています。たとえば、2を3個かけ算すると答えは8です。これを「2の3乗は8」と表現し、2の右上に小さい8を書いて表現します。


プログラムでは右上に小さい数字で書くということはできませんので、文字の大きさとしては両方同じで、1つ目の引数・2つ目の引数で表現します。
次の例は2の3乗を計算しています。
private void button1_Click(object sender, EventArgs e)
{
Math.Pow(2, 3);
}
しかし、計算した結果を「表示する」という処理がないのでボタンをクリックしても何も起こっていないように感じます。コンピューターは命令した通りちゃんと2の3乗を計算しています。確認する方法がないだけです。
MessageBox.Show を使って結果を表示するようにしてみましょう。次のようになります。
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(Math.Pow(2, 3).ToString());
}
これを計算すると 8 という答えが返ってくるので、画面には 8 と表示されます。
MessageBox.Showは数値を表示できないので、このプログラムでは「ToString」というメソッドを使って数値を文字列に変換しています。数値や文字列などについては次回詳しく説明します。
少し複雑になっているので「答えが返ってくる」というイメージが湧きにくいかもしれません。プログラムの機能は変えないまま、答えを変数で受け取るように書き換えてみます。
まだ変数については何も説明していませんが、次のプログラムは感覚的に理解できるのではないでしょうか?
private void button1_Click(object sender, EventArgs e)
{
var answer = Math.Pow(2, 3);
MessageBox.Show(answer.ToString());
}
この例ではMath.Powから返ってきた値を変数 answer に格納します。これは数値です。次に、変数answerをMessageBox.Showで表示するのですが、MessageBoxは数値は表示してくれないため、ToStringメソッドを呼び出して文字列にします。
このように関数から返ってくる値のことを 返り値 (かえりち) または 戻り値 (もどりち) と呼びます。
上記の例の場合、answerという名前の変数で戻り値を受け取っています。
関数・返り値・戻り値という言葉はとても重要ですので覚えておいてください。
ここまでで紹介した例は、すぐに扱える簡単なものを抜粋しています。複雑なメソッドは引数に何を指定すればよいのか難しく苦しむこと多いです。
それでも オブジェクト名.メソッド名 で呼び出してカッコの中に必要な追加情報(引数)を指定するという使い方は共通なのです。
メソッドは動きを表すのに対し、とプロパティは状態を表します。使い方も異なります。
人間にたとえると「歩く」、「話す」、「寝る」などはメソッドで、「身長」、「やる気」、「空腹状態」、「100m走の速さ」などはプロパティです。
テキストボックスを例に取ると「表示を消す」(Clear)、「選択する」(Select)、「フォーカスを移す」(Focus)などはメソッドで、「内容」(Text)、「位置」(Location等)、「背景色」(BackColor)などはプロパティです。
プロパティの使い方については第3回「プロパティをいじろう」など以前にも説明しています。
少し繰り返しになりますが、プログラムで プロパティを設定するには次の構文を使います。
オブジェクト名.プロパティ名 = 値
これを使ってtextBox1に内容を設定するには次のように書きます。
textBox1.Text = "こんにちは";
textBox1.Text のような オブジェクト名.プロパティ名 という記述はプロパティに値を設定するだけではなく、プロパティに設定された値を読み取る場合にも使用します。
たとえば、次のプログラムを考えて見ます。
このプログラムではフォームにテキストボックスが2つ(textBox1とtextBox2)が存在することが前提になっています。
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text = "Hello, C#";
textBox2.Text = textBox1.Text;
}
これを実行すると、textBox1とtextBox2の両方に"Hello, C#"と表示されます。
textBox1には明示的には"Hello, C#"と設定していますが、textBox2.Textに値を設定するときに右辺(右辺というのは = の右側の部分のことです)には表示する文字ではなく、textBox1.Text を指定しています。
これで textBox1.Textの値をtextBox2.Textに設定する という意味になります。
BackColorプロパティを使って背景色を設定する例を覚えているでしょうか?次のような例でした。
private void button1_Click(object sender, EventArgs e)
{
textBox1.BackColor = Color.Red;
}
この例では値として Color.Red を指定しています。123 や "ABC" のような値ならば初心者にも意味がわかりやすいと思うのですが、C#ではこの Color.Red のような記述方法で値を指定する場合があります。このような値は定数または列挙型(読み方:列挙型 = れっきょがた)と呼ばれます。
大昔(1980年代頃)のプログラミング言語 BASIC では1は青、2は赤…という具合に色には数字が割り当てられていて、数字を使って色を指定していました。基本的には8色しか表現できなかったので、プログラマーは色と色の番号を暗記していました。
しかし、やがてパソコンが進化し、1677万もの色が表現できるようになりました。これではどの何色が何番なのか覚え切れません。
1998年発売のVisual Basic 6.0ではまだ数字を直接色として指定することができました。少し紹介します。次のプログラムを実行するとテキストボックスの背景色は緑色になります。
![]()
Text1.BackColor = 65280
次のプログラムでは赤になります。
![]()
Text1.BackColor = 255
この方法で色を指定するのはとても厄介です。
そこで、65280は緑、255は赤 のように意味のある値にはプログラム上名前を付けて、プログラマーは数字などの値の代わりにその名前を指定するという方法が主流となりました。このように名前をつけられた値が定数や列挙型です。
なお、VB6は過渡期の言語であったため色を数字で指定することもできましたし、定数や列挙型(VB6では列挙体)で指定することもできました。当時でもほとんどのプログラマーは定数や列挙型を使って色を指定していたように思います。
色以外の例も見てみましょう。TextAlignプロパティ (読み方:TextAlign = テキストアライン) は右寄せ、左寄せなど文字の表示の仕方をあらわします。この場合も0は左寄せ、1は右寄せ・・・などと番号を割り当てると覚えるのが大変なので、TextAlignプロパティの値は列挙型で指定するようになっています。
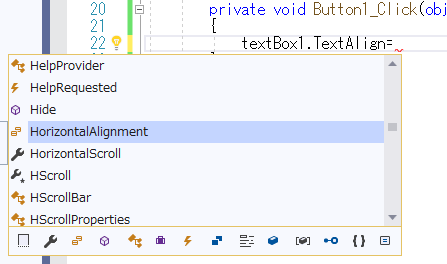
プログラムを入力するときに TextBox1.TextAlign = まで入力すると入力すべき値の候補として列挙型の名前が表示されます。(色の時は Color だったものが、テキストの配置の場合は HorizontalAlignmentという名前なのです。)

(この入力支援機能のことをインテリセンスと呼びます。)
= の次にスペースを入力すると、HorizontalAlignment(読み方:HorizontalAlignment = ホリゾンタルアライメント)という候補が選択された状態で出現します。
※もし、候補が表示されない場合は = を入力した直後に Ctrl + Space を押してみてください。
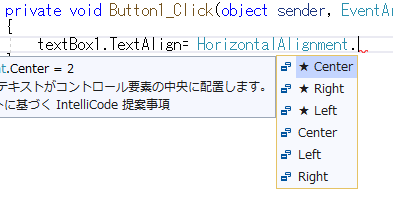
この状態でドットを入力すると入力できる値の候補が表示されます。

ここに指定できる列挙体の値は次の3つです。
| 列挙型 | 読み方 | 意味 |
|---|---|---|
 HorizontalAlignment.Center HorizontalAlignment.Center |
ホリゾンタルアライメント センター | 中央寄せ |
 HorizontalAlignment.Left HorizontalAlignment.Left |
ホリゾンタルアライメント レフト | 左寄せ |
 HorizontalAlignment.Right HorizontalAlignment.Right |
ホリゾンタルアライメント ライト | 右寄せ |
★マークがついた選択肢は、Visual Studio搭載のAIが提案している選択肢です。古いバージョンのVisual Studioでは★マークつきの選択肢は表示されません。もともと3つしか選択肢がないので、AIはこの3つをそのまま提案しており、画面上一見すると6個の選択肢があるように見えますが、実体は3つです。つまり「★ Center」と「Center」は同じ値です。
このタイミングで画面を良く見ると、選択肢の右か左に説明も表示されており、HorizontalAlignment.Center = 2 のよう表示があるのも確認できます。この説明は選択肢のどれを選択しているかで変わります。これは列挙型の値 HorizontalAlignment.Centerの生の値が 2 であることを示しています。しかし、2という数字を直接していすることはできませんので、この情報は通常は役に立ちません。
この状態で入力したい項目をキーボードの↑↓で選択して ; (セミコロン)を押すとセミコロンつきで入力できるので便利です。マウスでクリックしたり、TABまたはEnterでも入力できますが、この場合はセミコロンは別途自分で入力する必要があります。
右寄せにするには次のようにします。
private void button1_Click(object sender, EventArgs e)
{
textBox1.TextAlign = HorizontalAlignment.Right;
}

プログラムではこのように自由な数値や文字を入力する代わりに選択肢から入力することが多々あり、定数と列挙体にはいろいろな種類があります。
次の回では、文字・数値・日付という基本的なデータをプログラムでどう表現するのか学びます。「型」が登場します。