| C# 入門講座 |
|
|
2021/12/19
この記事が対象とする製品・バージョン
|
|
Visual Studio 2022 | ◎ | 対象です。 |
|
|
Visual Studio 2019 | ◎ | 対象です。 |
|
|
Visual Studio 2017 | ◎ | 対象です。 |
|
|
Visual Studio 2015 | ◎ | 対象です。 |
|
|
Visual Studio 2013 | ◎ | 対象です。 |
|
|
Visual Studio 2012 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2010 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2008 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2005 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2003 | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
|
|
Visual Studio (2002) | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
目次
今回は「プロパティ」を設定する方法を説明します。
プロパティとは「設定」とか「特性」とかいった意味のものです。
C#ではプロパティを設定することで画面の見かけをいろいろ変えたり、プログラムの動作を変更することができます。このプロパティの簡単さと便利さはC#やVBの特徴でもあります。
プロパティにはいろいろな種類があります。わかりやすいところでは、フォームやボタンに表示されている文字を変更するにはTextプロパティ(読み方:Text = テキスト)、色を変更するにはBackColorプロパティ(読み方:BackColor = バックカラー)を使います。
プロパティに値を設定するには、フォームのデザイン画面でプロパティウィンドウを使用するか、コードエディターでプログラムします。プロパティウィンドウはとても便利なウィンドウですぐに簡単に使えます。 今回はプロパティウィンドウを使ってプロパティを設定する方法を中心に説明します。
プログラムの中でプロパティを設定する方法は入門講座第5回 メソッドとプロパティでも説明します。
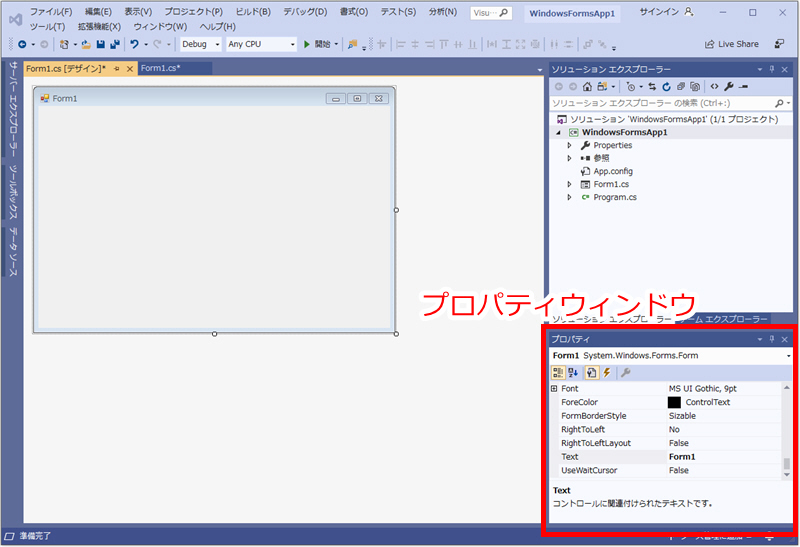
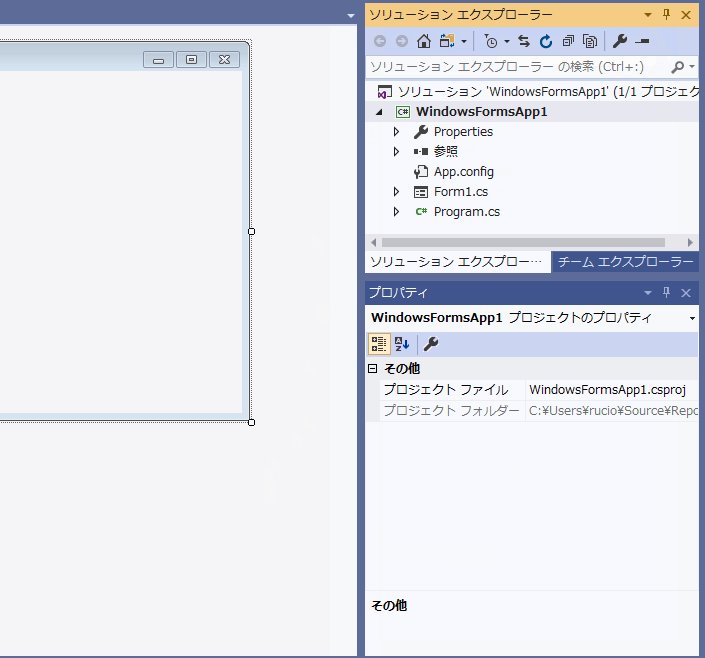
最初の状態では プロパティウィンドウは画面の右下に表示されています。

もし、表示されていない場合は F4 を押すか、[表示]メニューの [プロパティウィンドウ] で表示できます。
いろいろいじっているうちに最初の状態に戻す方法がわからなくなってしまった場合は、[ウィンドウ]メニューの[ウィンドウレイアウトのリセット]をクリックすると最初の状態に戻すことができます。
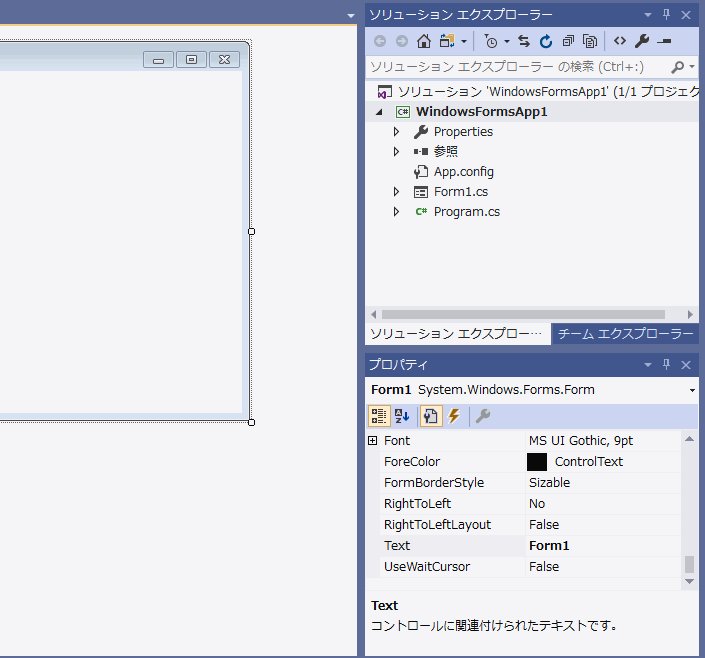
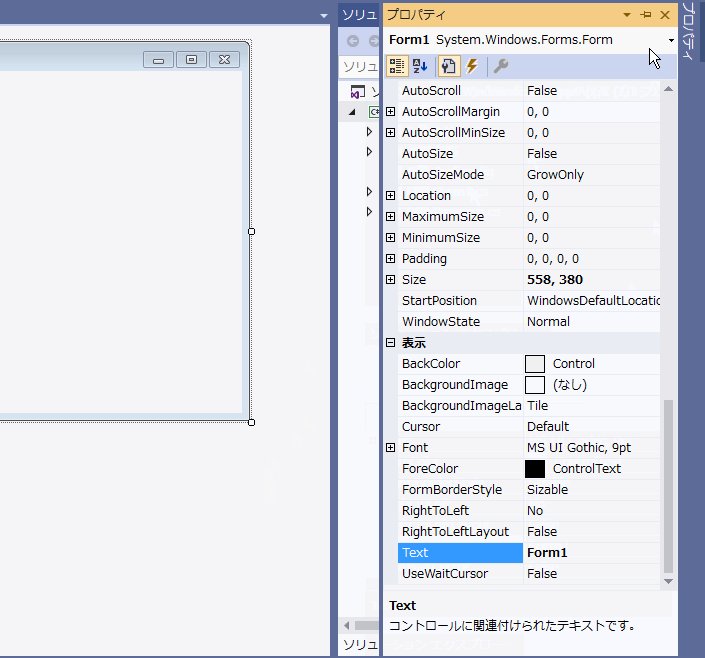
前回説明したツールボックスと同様に右上の画鋲(がびょう)ボタンを使って自動的に閉じたり開いたりするようにもできます。上にあるソリューションエクスプローラーの画鋲ボタンもはずすとスペースを広く使ったりプロパティウィンドウだけを大きく表示したりもできるので作業内容に応じて使い分けてもいいでしょう。

繰り返しますが、元に戻せなくなったら[ウィンドウ]メニューの[ウィンドウレイアウトのリセット]をクリックしてください。
プロパティウィンドウには現在選択しているもののプロパティの一覧が表示されます。たとえばプロパティウィンドウを使ってボタンのプロパティを見るには、対象のボタンをマウスでクリックするなどしてからプロパティウィンドウを見ます。
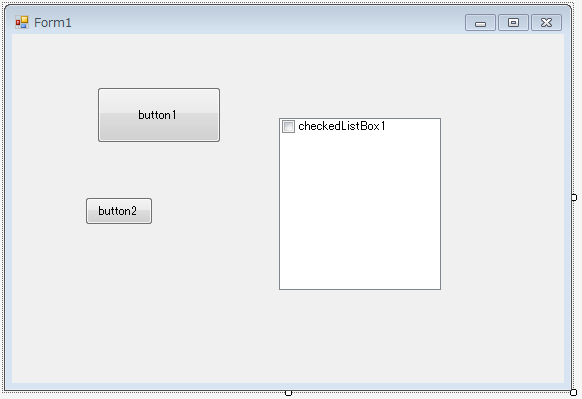
試しにフォームにボタンや、他のまだ説明していないものなどをぺたぺたと2、3個貼り付けててみてください。このような感じです。

どれか1つをクリックした状態でプロパティウィンドウを見ると、そこにはその選択したもののプロパティの一覧が表示されているのが確認できます。フォームのプロパティの一覧を表示したい場合は、何も配置されていない部分をクリックするかフォームのタイトルバーをクリックします。
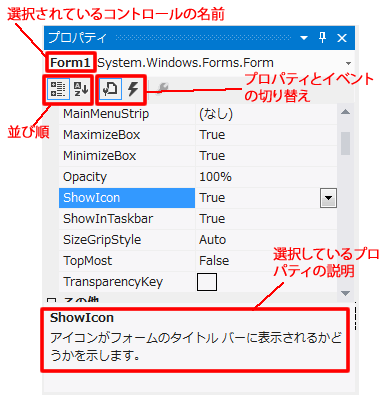
プロパティウィンドウの上の部分には現在選択されているものの名前が表示されます。
Button1をクリックして選択すると、プロパティウィンドウでにはButton1と表示されます。Button2を選択しているとButton2です。

![]()
左上のボタンをクリックすると、プロパティの並び順をカテゴリー順にするかアルファベット順にするか五十音順にするか切り替えることができます。左がカテゴリー順、右がアルファベット順です。
カテゴリーとは「表示」・「動作」などのプロパティの分類です。お好みで切り替えてください。

その右側にはプロパティとイベントの切り替えボタンがあります。イベントについては次回説明しますが、今はプロパティウィンドウでプロパティとイベントのどちらを表示するか切り替えられるということを覚えておいてください。 左側を選択するとプロパティ、右の稲妻マークのボタンを選択するとイベントの一覧になります。今はプロパティについて説明したいのでプロパティが選択されていることを確認してください。
一生懸命探しているプロパティが見つからないと思ったら、実はイベントの一覧を表示してたということもあるかもしれません。
プロパティウィンドウの下には選択しているプロパティの説明が表示されます。これは本当にすばらしい機能です。C#に詳しい人があなたの隣に居て「そのプロパティは○○だよ」と教えてくれているようなものだと思いましょう。マウスを使って説明の領域を広げることもできます。
それでは、いよいよ実際にプロパティをいじってボタンを表示を変更してみましょう。
フォームにボタンを1つ貼り付けてください。
ボタンを貼り付けるとそのボタンには button1 と表示されています。

このボタンを1回だけクリックして選択状態にしてください。

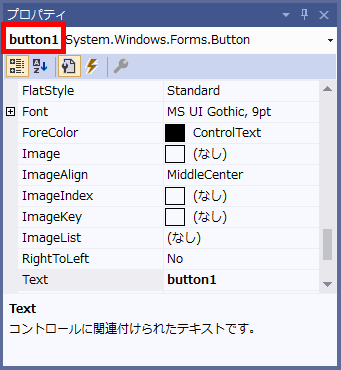
選択状態でプロパティウィンドウを見るとこのような表示になっていると思います。(もしかしたら少し違う場合があるかもしれません)
上の部分に「button1」と表示されていることで、button1が選択されていることを確認できます。

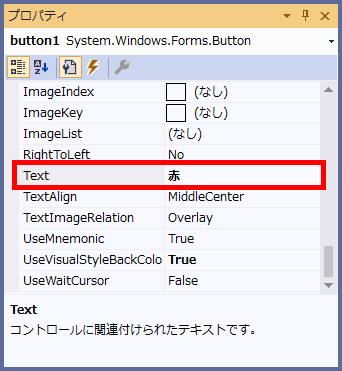
一覧をスクロールして Textプロパティ を探してください。Textプロパティには、button1 という値が設定されています。
これを、「赤」に変更します。

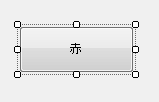
Enterを押すか、他の場所をクリックするとすぐにボタンの見た目が変わります。

プロパティウィンドウによるプロパティの変更がどんなに簡単か実感していただけましたでしょうか。
文字だけではなく、色も変えてみましょう。
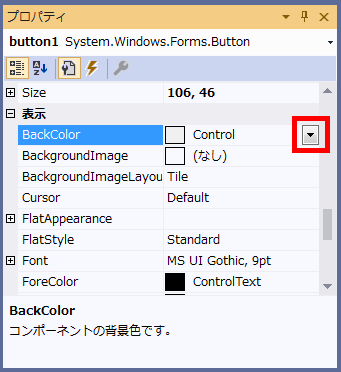
今度はBackColorプロパティ(読み方:BaclColor = バックカラー)を探してください。
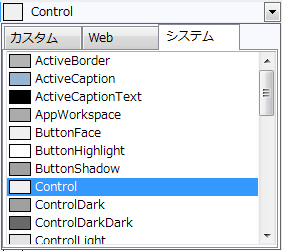
初期状態では Control (読み方:Control = コントロール)となっています。これはWindowsが標準的にコントロールに使用している色という意味で、Windowsの設定と連動してボタンの色が変わることを示しています。ほとんどの場合は薄いグレーです。
色はキーボードから文字で入力するわけにはいかないので、選択画面を使用して変更します。右側の ▼ をクリックしてください。

このような選択肢が表示されます。

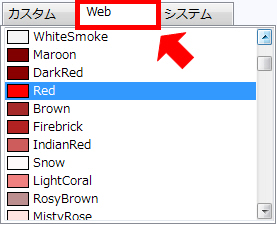
なんだか地味な色ばかり並んでいますが、ここは「システム」というカテゴリーの色で、Windowsの設定に連動する選択が並んでいるので地味なのです。他に「カスタム」・「Web」から色を選択することもできます。
今回は Web を選択して Red (読み方:Red = レッド)を探してクリックしてください。

Redは英語で「赤」という意味です。英語の意味がわからなくても見本が表示されているので選びやすいですね。
これでボタンの色は赤になります。

次は Nameプロパティ(読み方:Name = ネーム)を変更してみます。
Nameプロパティは動作や表示には一切影響しません。これはコントロール自体の名前を表しています。
かなり特殊なプロパティで、プロパティ名の表示もかっこで囲まれて (Name) となっています。
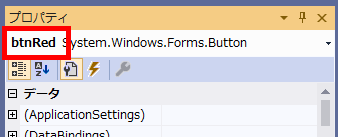
変更方法はTextプロパティやBackColorプロパティと同じです。button1を選択状態にしてから、プロパティウィンドウで、Nameプロパティを探し出して btnRed に変更してください。

Nameプロパティを変更すると、プロパティウィンドウの名前の部分の表示が変わります。
これで、このボタンはbutton1という名前からbtnRedという名前に変わりました。
Textプロパティを変更した時点で表示は「赤」に変わりましたが、名前はbutton1のままでした。
なぜ名前を変えるのでしょうか?
この名前はすぐ後で説明するようにプログラムするときに使用する名前になります。
大きな複雑なアプリケーションを作成するときにはボタンなどのコントロールをとてもたくさん配置することがあります。そのとき、button1、button2、・・・という名前だと、button1は決定ボタン、button2はキャンセルボタンなどどのボタンが何の意味なのか覚えておくか、いちいちデザイン画面を見て確認してプログラムすることになってしまいます。Textプロパティを「赤」などに変更していると画面を一目見ただけだとコントロールの名前がわからなくなることも経験済みですよね。
これでは大変なので名前だけでそのコントロールの意味や機能をわかるようにしておくのが良いことなのです。
今回は btnRed という名前にしてみました。 Red はもちろん「赤」を意味します。btn の部分は少し微妙なのですがボタン(Button)であることを示すために「Button」を少し短縮しました。プログラムの世界では「Button」の短縮形としてbtnを使うのはよくあることです。
名前の付け方は自由なので自分がわかりやすい名前を付けるのが良いです。複数人で一つのシステムやプログラムを作るチーム開発の場合は、個人個人の好みでつけると混乱する場合があるので、名前付けのルールを決めていることが多いです。「button1」という名前で「完成しました!」と先輩に報告するとだいたい怒られます。
プロパティを利用して少しだけ動きのあるプログラムを作ってみましょう。
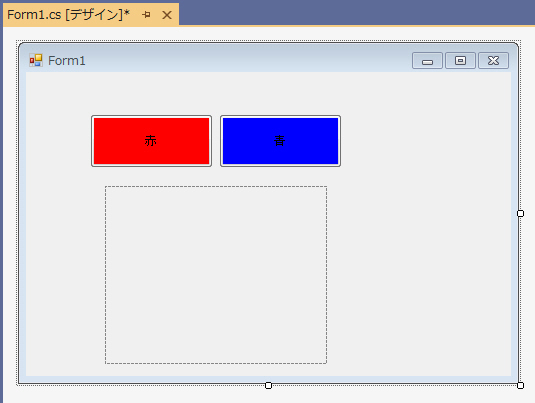
もう1つボタンを配置してプロパティを次の通りに設定してください。
| プロパティ | 値 |
|---|---|
| (Name) | btnBlue |
| Text | 青 |
| BackColor | (Webから Blue を選択) |
さらにPictureBox (読み方:PictureBox = ピクチャーボックス)も配置してください。こちらは名前は自動的にpictureBox1となるのをそのまま使用します。プロパティも変更しなくても良いです。
PictureBoxはツールボックス上で次のアイコンで表示されています。

次のようなイメージになります。

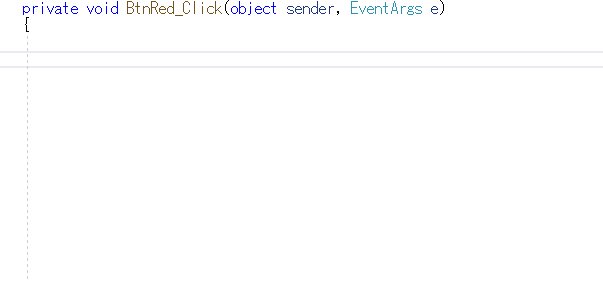
配置が完了したら、赤ボタンをダブルクリックしてコードエディターに切り替えてください。
バージョンによって少し違いますがだいたい次のようになります。
namespace WinFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnRed_Click(object sender, EventArgs e)
{
}
}
}
もし、このとおりになっていなくても大体同じプログラムになっていると思います。状況にはよりますが動作すると思うのでかまわず続けてみてください。
これは第1回のときから見かけるプログラムですが、「btnRed がクリックされたら・・・」という意味です。コントロールの名前をbtnRedにしたので、自動生成されたプログラム内にbtnRedという名前で反映されていることが確認できます。
ここにPictureBoxの背景色を赤にするプログラムを書きましょう。
今まではプロパティウィンドウを使ってプロパティを設定していましたが、ここではプログラムを使って設定してみます。
プログラムでプロパティを設定するには 「コントロール名.プロパティ名 = 値;」 と入力します。今回はpictureBox1のBackColorプロパティを赤にします。「赤」という色を示す値はプログラム上では Color.Red ですから、書くべきプログラムはpictureBox1.BackColor = Color.Red; となります。
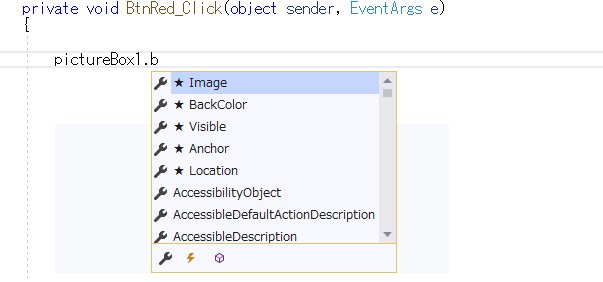
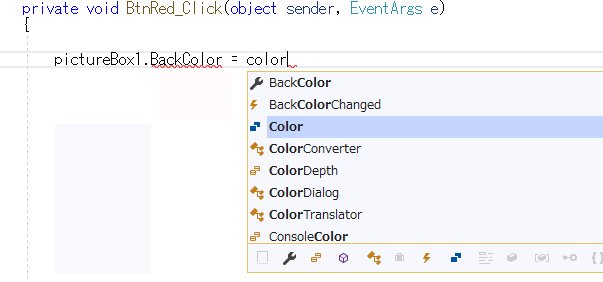
プログラムの詳しい解説は別の機会にするので、今回はとにかくプログラムを入力して動かしてみることに集中しましょう。pictureBox1.BackColor = Color.Red;を入力してみてください。最後のセミコロンをお忘れなく。コピー&貼り付けするのではなく実際に自分で入力してみることをお勧めします。

この動画ではすべての文字をキーボードで入力するのではなく、入力支援機能を利用して少し楽をしています。プログラミング中に出てくる入力支援機能を活用する方法は入門講座 第9回で説明します。
この動画はVisual Studio 2019で採取しています。Visual Studio 2022だとさらに多くのヒントが表示されます。なれないうちはヒントや入力支援機能が逆に邪魔になって思うように入力できないかもしれません。そのようなときはヒントに惑わされずに自分が入力すべき文字をキーボードから1文字ずつ入力するとよいでしょう。エラーがある場合は、大文字・小文字の違い等気を付けてどこが違うのか確認してみてください。
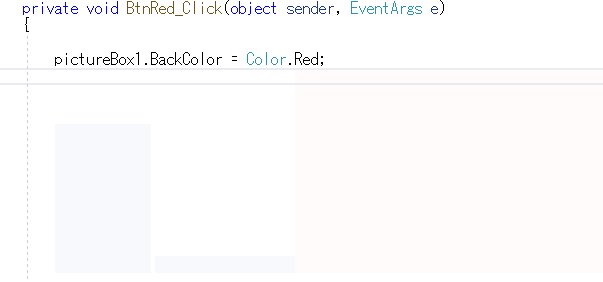
入力すると次のようになります。
namespace WinFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnRed_Click(object sender, EventArgs e)
{
pictureBox1.BackColor = Color.Red;
}
}
}
同じようにbtnBlueの方もプログラムしてください。こちらはBlue (読み方:Blue = ブルー)になるようにしてください。Blueは青という意味です。
両方入力すると全体は次のようになります。
namespace WinFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnRed_Click(object sender, EventArgs e)
{
pictureBox1.BackColor = Color.Red;
}
private void btnBlue_Click(object sender, EventArgs e)
{
pictureBox1.BackColor = Color.Blue;
}
}
}
できたら  実行してみましょう。
実行してみましょう。
赤ボタンをクリックするとPictureBoxが赤くなり、青ボタンをクリックするとPicureBoxが青くなります。
単純なプログラムですが、自分で作ると嬉しい気持ちになりませんか?
以上でプロパティとプロパティウィンドウの基本的な使い方は説明しました。あとは、いろいろなプロパティを少しずつ覚えていくことにしましょう。
次の章では初心者のうちでもわかりやすく、すぐに使えそうなコントロールとプロパティをいくつか紹介します。
いくつかのプロパティは多くのコントロールで共通しています。たとえば、BackColorプロパティはどのコントロールでも背景の色を示しています。
コントロールによって異なるプロパティもたくさんあります。たとえば、画像を表示することを目的とするPictureBoxコントロールには画像を表す Imageプロパティ(読み方:Image=イメージ)がありますが、文字入力に使用するTextBoxコントロール(読み方:TextBox=テキストボックス)にはImageプロパティはありません。
コントロールに設定できるプロパティの数はおそらく数百個あるのではないかと思います。ここでは参考までにいくつか紹介します。
| プロパティ | 読み方 | 意味 |
|---|---|---|
| BackColor | バックカラー | 背景色 |
| BorderStyle | ボーダースタイル | 枠線の種類。 |
| Enabled | イネイブルドゥ | 有効/無効。たとえば、ButtonのEnabledをFalseにするとボタンはクリックできなくなります。 |
| Font | フォント | 文字のフォント |
| ForeColor | フォアカラー | 文字の色 |
| Location | ロケーション | コントロールの位置。コントロールの左上のX座標とY座標を表しています。 |
| Text | テキスト | 表示する文字 |
| TextAlign | テキストアライン | 文字の表示位置。中央、左上、中央下などの位置。 |
| Visible | ビジブル | 表示/非表示。Falseを設定するとそのコントロールは非表示になります。 |
少し練習してみましょう。Labelコントロール(読み方:Label=ラベル)は文字を表示するのに最適なコントロールです。Labelコントロールをフォームに配置して下記の表のようにプロパティを設定してみてください。
| プロパティ | 値 | 意味 |
|---|---|---|
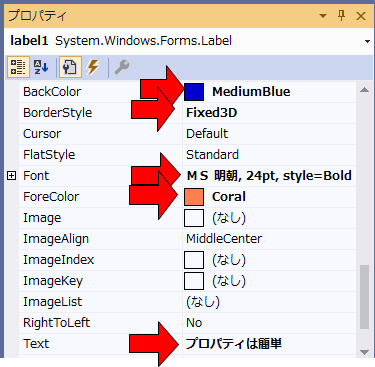
| BackColor | MediumBlue | やや濃い青 |
| BorderStyle | Fixed3D | 枠線のスタイルを3D |
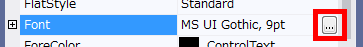
| Font | MS 明朝 (太字・24ポイント) | |
| ForeColor | Coral | 珊瑚のような赤 |
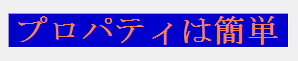
| Text | プロパティは簡単 |
Fontプロパティは右の ... ボタンをクリックして設定画面から設定します。

この表の通りにプロパティを設定するとラベルは次のような表示になります。

今度はもう1個LabelとButtonを配置して、それぞれの名前(Nameプロパティ)を、lblTestとbtnTestにしてください。
| コントロール | 名前 |
|---|---|
| Label(ラベル) | lblTest |
| Button(ボタン) | btnTest |
そして、ボタン btnTest をクリックしたときに、lblTest の表示を上記のように変化させるプログラムを書いて見ましょう。
プログラムについてはまだちゃんと説明していないので、ここでは コントロール名.プロパティ名 = 値 になっているという雰囲気だけ見てもらえればよいです。
btnTest をダブルクリックしてコードエディターに切り替えて、次のように入力します。
private void btnRed_Click(object sender, EventArgs e)
{
lblTest.BackColor = Color.MediumBlue;
lblTest.BorderStyle = BorderStyle.Fixed3D;
lblTest.Font = new Font("MS 明朝", 24, FontStyle.Bold);
lblTest.ForeColor = Color.Coral;
lblTest.Text = "プロパティは簡単";
}
これで実行してボタンをクリックするとラベルの外見が上記のように変わります。
最後にプロパティウィンドウの細かい機能を説明しておきます。
1つ目は変更したプロパティは太字で表示されるという機能です。
プロパティウィンドウをよく見てみると、変更したプロパティの値が太字になっています。変更していない値は普通の太さで表示されています。
そのため下記画像だとBackColor・BorderColor・Fontなどのプロパティは既定値から変更しているということがわかります。

このとき、プロパティを右クリックして「リセット」を選択すると、プロパティの値を既定値に戻すことができます。いろいろ変更してしまったけど元の値に戻したいなぁ・・・元の値はなんだったかなぁというときに悩む必要が無いので楽です。
ただ、Visual C#が自動的に設定した値とプロパティの既定値は異なる場合があるので、みなさんから見て 元の値 であっても、実は既定値ではない場合があります。たとえば、ButtonのTextプロパティにははじめからbutton1、button2のような値が割り当てられていますが、この値はButtonをフォームに貼り付けたタイミングでVisual C#が自動的に設定している値です。Button自体で定義しているTextプロパティの初期値は空です。そのため、ButtonのTextプロパティを右クリックしてリセットするとTextプロパティは空になります。
コントロールを複数選択すると、プロパティウィンドウには共通して変更できるプロパティだけが表示されます。
たとえば、Buttonを2つ選択した状態でプロパティウィンドウからTextプロパティを変更すると、両方のButtonのTextプロパティが変更されます。
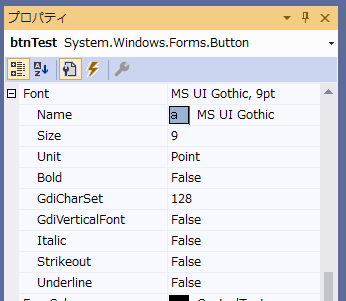
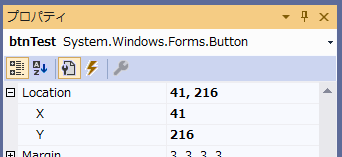
FontやLocationなど細かい値を組み合わせて成り立っているプロパティは + をクリックして展開することができます。
階層になっている場合は、下の階層の値を直接編集してプロパティを変更できる場合もあります。

■画像:Fontプロパティを展開したところ。

■画像:Locationプロパティを展開したところ。
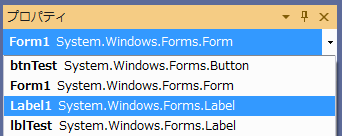
プロパティウィンドウで選択したコントロールの名前が表示されているところは、ドロップダウンリストになっておりここでコントロールを選択することもできます。

フォーム上にたくさんのコントロールを配置していてマウスで選択しにくい状況になっている場合はここから選択するほうが楽です。
次の回では、イベントを使って、ボタンクリック時やマウスが移動したときに処理を行うプログラムを作ります。