| Visual Basic サンプル集 |
|
|
Visual Basic 中学校 > Visual Basic サンプル集 > Visual Basic サンプル集目次 > Windows フォーム >
円を描画する
2020/12/6
目次
このページで紹介するサンプルは Windowsフォームアプリケーションを前提にしています。
描画するタイミングについては下記にサンプルを参照してください。
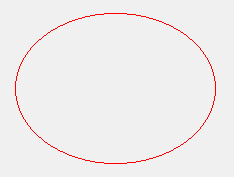
PictureBoxに赤い円を描画する
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint e.Graphics.DrawEllipse(Pens.Red, 10, 20, 200, 150) End Sub |
実行結果

Formに青い円を描画する
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
Form1_Paint(sender As
Object, e As
PaintEventArgs)
Handles
MyBase.Paint e.Graphics.DrawEllipse(Pens.Blue, 10, 20, 200, 150) End Sub |
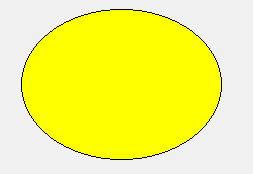
黒い枠線に黄色く塗りつぶした円
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint e.Graphics.FillEllipse(Brushes.Yellow, 10, 20, 200, 150) e.Graphics.DrawEllipse(Pens.Black, 10, 20, 200, 150) End Sub |
実行結果

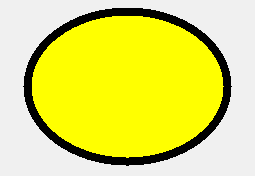
太い黒い枠線に黄色く塗りつぶした円
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint Dim pen As New Pen(Color.Black, 8) '太さ8の黒いペン e.Graphics.FillEllipse(Brushes.Yellow, 10, 20, 200, 150) e.Graphics.DrawEllipse(pen, 10, 20, 200, 150) End Sub |
実行結果

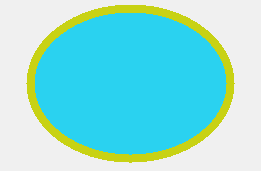
カスタムな色の枠線と塗りつぶし
赤・ 緑・ 青を合成した色で円を描画します。赤・緑・青の各色は0~255の範囲で指定できます。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint '▼塗りつぶし Dim fillColor As Color = Color.FromArgb(42, 210, 240) '赤42,緑210,青240 の合成色 Dim brush As New SolidBrush(fillColor) 'カスタムな色の単色ブラシ e.Graphics.FillEllipse(brush, 10, 20, 200, 150) '▼枠線 Dim borderColor As Color = Color.FromArgb(200, 210, 20) '赤200,緑210,青20 の合成色 Dim pen As New Pen(borderColor, 8) '太さ8のカスタムな色のペン e.Graphics.DrawEllipse(pen, 10, 20, 200, 150) End Sub |
実行結果

線形のグラデーションで塗りつぶされた四角形
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint Dim rectLeft As Integer = 20 Dim rectTop As Integer = 10 Dim rectWidth As Integer = 200 Dim rectHeight As Integer = 150 '点(20, 10)を青、点(220, 160)を赤として、徐々に変化する色で塗りつぶすブラシを作成 Dim gradientBrush As New Drawing2D.LinearGradientBrush(New Point(rectLeft, rectTop), New Point(rectLeft + rectWidth, rectTop + rectHeight), Color.Blue, Color.Red) '塗りつぶした円を描画(第3引数・第4引数は幅と高さである点に注意) e.Graphics.FillEllipse(gradientBrush, rectLeft, rectTop, rectWidth, rectHeight) End Sub |
メモ:Dim gradientBrush As ... の行を改行せずに1行で書くか、改行記号(半角スペースと_)で改行すればVB2008以前でもこの例が使用できます。
実行結果

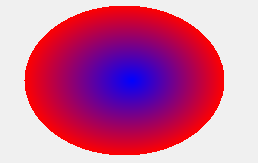
放射状(円形)のグラデーションで塗りつぶされた円
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint '▼外接四角形の位置とサイズ Dim rectLeft As Integer = 20 Dim rectTop As Integer = 10 Dim rectWidth As Integer = 200 Dim rectHeight As Integer = 150 '▼ブラシ作成 'グラデーションの範囲を定義 Dim path As New Drawing2D.GraphicsPath() path.AddEllipse(New Rectangle(rectLeft, rectTop, rectWidth, rectHeight)) '中央を青、周辺を赤として、徐々に変化する色で塗りつぶすブラシを作成 Dim gradientBrush As New Drawing2D.PathGradientBrush(path) gradientBrush.CenterColor = Color.Blue gradientBrush.SurroundColors = {Color.Red} '▼描画実行 '塗りつぶした円を描画 e.Graphics.FillEllipse(gradientBrush, rectLeft, rectTop, rectWidth, rectHeight) End Sub |
メモ:どうもグラデーションの中心と円の中心が一致しないようです。原因はわかりません。ごめんなさい。
実行結果

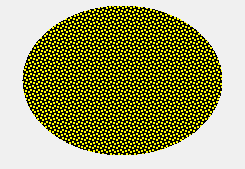
模様で塗りつぶされた円
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint '▼外接四角形の位置とサイズ Dim rectLeft As Integer = 20 Dim rectTop As Integer = 10 Dim rectWidth As Integer = 200 Dim rectHeight As Integer = 150 '紙ふぶきのような模様のブラシを作成 Dim hatchBrush As New Drawing2D.HatchBrush(Drawing2D.HatchStyle.LargeConfetti, Color.Yellow) '塗りつぶした円を描画 e.Graphics.FillEllipse(hatchBrush, rectLeft, rectTop, rectWidth, rectHeight) End Sub |
メモ:模様は50種類程度用意されています。LargeConfettiの部分を他の値に変えることで模様を変えられます。
メモ:HatchBrushのBackgroundColorプロパティで背景色も指定できます。この例では省略しており省略すると黒です。
実行結果

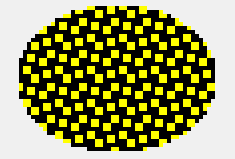
4倍に拡大された模様で塗りつぶされた円
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint '▼外接四角形の位置とサイズ Dim rectLeft As Integer = 20 Dim rectTop As Integer = 10 Dim rectWidth As Integer = 200 Dim rectHeight As Integer = 150 Using image As New Bitmap(rectLeft + rectWidth, rectTop + rectHeight) '紙ふぶきのような模様のブラシを作成 Dim hatchBrush As New Drawing2D.HatchBrush(Drawing2D.HatchStyle.LargeConfetti, Color.Yellow) '塗りつぶした1/4の大きさの円をimageに描画 Using g As Graphics = Graphics.FromImage(image) g.FillEllipse(hatchBrush, rectLeft, rectTop, rectWidth \ 4, rectHeight \ 4) End Using 'image内に描画された1/4の大きさの円を元の円の大きさに拡大して描画 e.Graphics.InterpolationMode = Drawing2D.InterpolationMode.NearestNeighbor '拡大時に増えた部分は隣のドットと同じにする e.Graphics.DrawImage(image, New Rectangle(rectLeft, rectTop, rectWidth, rectHeight), New Rectangle(rectLeft, rectTop, rectWidth \ 4, rectHeight \ 4), GraphicsUnit.Pixel) End Using End Sub |
メモ:模様は50種類程度用意されています。LargeConfettiの部分を他の値に変えることで模様を変えられます。
メモ:HatchBrushのBackgroundColorプロパティで背景色も指定できます。この例では省略しており省略すると黒です。
実行結果

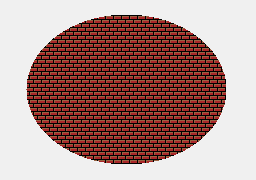
画像のテクスチャーで塗りつぶされた円
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint 'テクスチャーブラシ作成 Dim textureBrush As New TextureBrush(Image.FromFile("C:\temp\renga.png")) 'renga.pngを敷き詰めた円を描画 e.Graphics.FillEllipse(textureBrush, 20, 10, 200, 150) End Sub |
実行結果

実行結果は元となる画像によって異なります。この例では使っている renga.png は下記画像です。
![]()
二重線の円
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint Dim pen As New Pen(Color.Red, 8) '太さ8の赤いペン '線の区切りを定義する。各区間は順に描画区間、空白区間、描画区間、空白区間・・・となる。 'この例では第1区間(描画)は0~33%, 第2区間(空白)は33~66%、第3区間(描画)は66%~100%となる。 '結果として中央に空白のある二重線となる。 pen.CompoundArray = {0, 0.33, 0.67, 1.0} e.Graphics.DrawEllipse(pen, 20, 10, 200, 150) End Sub |
実行結果

三重線の円
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
PictureBox1_Paint(sender
As Object, e As
PaintEventArgs)
Handles
PictureBox1.Paint Dim pen As New Pen(Color.Red, 8) '太さ8の赤いペン '線の区切りを定義する。各区間は順に描画区間、空白区間、描画区間、空白区間・・・となる。 'この例では第1区間(描画)は0~20%, 第2区間(空白)は20~40%、第3区間(描画)は40%~60%・・・となる。 '結果として描画区間が3つある三重線になる。 pen.CompoundArray = {0, 0.2, 0.4, 0.6, 0.8, 1} e.Graphics.DrawEllipse(pen, 20, 10, 200, 150) End Sub |
実行結果

![]() VB6では Circle を使用します。高度なグラフィックスはDirectXやGDIなど外部の機能を呼び出して実現します。
VB6では Circle を使用します。高度なグラフィックスはDirectXやGDIなど外部の機能を呼び出して実現します。