| C# サンプル集 |
Visual Basic 中学校 > C# サンプル集 > C# サンプル集目次 > Windowsフォーム >
円を描画する
2020/12/6
目次
このページで紹介するサンプルは Windowsフォームアプリケーションを前提にしています。
サンプルの pictureBox1_Paint は PictureBox の Paint イベントの発生時に呼び出される前提です。そうなるようにするにはたとえば、プロパティーウィンドウでPaintイベントをダブルクリックします。
描画するタイミングについては下記にサンプルを参照してください。
PictureBoxに赤い円を描画する
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { e.Graphics.DrawEllipse(Pens.Red, 10, 20, 200, 150); } |
実行結果

Formに青い円を描画する
| private void
Form1_Paint(object
sender, PaintEventArgs
e) { e.Graphics.DrawEllipse(Pens.Blue, 10, 20, 200, 150); } |
黒い枠線に黄色く塗りつぶした円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { e.Graphics.FillEllipse(Brushes.Yellow, 10, 20, 200, 150); e.Graphics.DrawEllipse(Pens.Black, 10, 20, 200, 150); } |
実行結果

太い黒い枠線に黄色く塗りつぶした円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var pen = new Pen(Color.Black, 8); //太さ8の黒いペン e.Graphics.FillEllipse(Brushes.Yellow, 10, 20, 200, 150); e.Graphics.DrawEllipse(pen, 10, 20, 200, 150); } |
実行結果

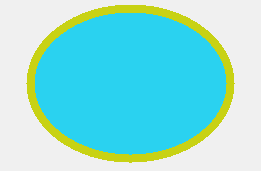
カスタムな色の枠線と塗りつぶし
赤・ 緑・ 青を合成した色で円を描画します。赤・緑・青の各色は0~255の範囲で指定できます。
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { //▼塗りつぶし var fillColor = Color.FromArgb(42, 210, 240); //赤42,緑210,青240 の合成色 var brush = new SolidBrush(fillColor); //カスタムな色の単色ブラシ e.Graphics.FillEllipse(brush, 10, 20, 200, 150); //▼枠線 var borderColor = Color.FromArgb(200, 210, 20); //赤200,緑210,青20 の合成色 var pen = new Pen(borderColor, 8); //太さ8のカスタムな色のペン e.Graphics.DrawEllipse(pen, 10, 20, 200, 150); } |
実行結果

線形のグラデーションで塗りつぶされた円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { int rectLeft = 20; int rectTop = 10; int rectWidth = 200; int rectHeight = 150; //点(20, 10)を青、点(220, 160)を赤として、徐々に変化する色で塗りつぶすブラシを作成 var gradientBrush = new System.Drawing.Drawing2D.LinearGradientBrush(new Point(rectLeft, rectTop), new Point(rectLeft + rectWidth, rectTop + rectHeight), Color.Blue, Color.Red); //塗りつぶした円を描画(第3引数・第4引数は幅と高さである点に注意) e.Graphics.FillEllipse(gradientBrush, rectLeft, rectTop, rectWidth, rectHeight); } |
実行結果

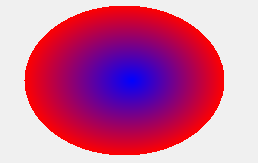
放射状(円形)のグラデーションで塗りつぶされた円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { int rectLeft = 20; int rectTop = 10; int rectWidth = 200; int rectHeight = 150; //▼ブラシ作成 //ブラシの範囲を定義 var path = new System.Drawing.Drawing2D.GraphicsPath(); path.AddEllipse(new Rectangle(rectLeft, rectTop, rectWidth, rectHeight)); //中央を青、周辺を赤として、徐々に変化する色で塗りつぶすブラシを作成 var gradientBrush = new System.Drawing.Drawing2D.PathGradientBrush(path); gradientBrush.CenterColor = Color.Blue; gradientBrush.SurroundColors = new Color[] {Color.Red}; //▼描画実行 //塗りつぶした円を描画 e.Graphics.FillEllipse(gradientBrush, rectLeft, rectTop, rectWidth, rectHeight); } |
メモ:どうもグラデーションの中心と円の中心が一致しないようです。原因はわかりません。ごめんなさい。
実行結果

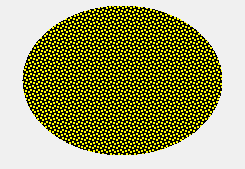
模様で塗りつぶされた円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { int rectLeft = 20; int rectTop = 10; int rectWidth = 200; int rectHeight = 150; //紙ふぶきのような模様のブラシを作成 var hatchBrush = new System.Drawing.Drawing2D.HatchBrush(System.Drawing.Drawing2D.HatchStyle.LargeConfetti, Color.Yellow); //塗りつぶした円を描画 e.Graphics.FillEllipse(hatchBrush, rectLeft, rectTop, rectWidth, rectHeight); } |
メモ:模様は50種類程度用意されています。LargeConfettiの部分を他の値に変えることで模様を変えられます。
メモ:HatchBrushのBackgroundColorプロパティで背景色も指定できます。この例では省略しており省略すると黒です。
実行結果

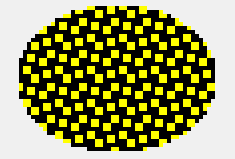
4倍に拡大された模様で塗りつぶされた円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { int rectLeft = 20; int rectTop = 10; int rectWidth = 200; int rectHeight = 150; using (var image = new Bitmap(rectLeft + rectWidth, rectTop + rectHeight)) { //紙ふぶきのような模様のブラシを作成 var hatchBrush = new System.Drawing.Drawing2D.HatchBrush(System.Drawing.Drawing2D.HatchStyle.LargeConfetti, Color.Yellow); //塗りつぶした1/4の大きさの円をimageに描画 using (var g = Graphics.FromImage(image)) { g.FillEllipse(hatchBrush, rectLeft, rectTop, rectWidth / 4, rectHeight / 4); } //image内に描画された四角形の1/4の大きさを元の四角形の大きさに拡大して描画 e.Graphics.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.NearestNeighbor; //拡大時に増えた部分は隣のドットと同じにする e.Graphics.DrawImage(image, new Rectangle(rectLeft, rectTop, rectWidth, rectHeight), new Rectangle(rectLeft, rectTop, rectWidth / 4, rectHeight / 4), GraphicsUnit.Pixel); } } |
メモ:模様は50種類程度用意されています。LargeConfettiの部分を他の値に変えることで模様を変えられます。
メモ:HatchBrushのBackgroundColorプロパティで背景色も指定できます。この例では省略しており省略すると黒です。
実行結果

画像のテクスチャーで塗りつぶされた円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { //テクスチャーブラシ作成 var textureBrush = new TextureBrush(Image.FromFile(@"C:\temp\renga.png")); //renga.pngを敷き詰めた四角形を描画 e.Graphics.FillEllipse(textureBrush, 20, 10, 200, 150); } |
実行結果

実行結果は元となる画像によって異なります。この例では使っている renga.png は下記画像です。
![]()
二重線の円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var pen = new Pen(Color.Red, 8); //太さ8の赤いペン //線の区切りを定義する。各区間は順に描画区間、空白区間、描画区間、空白区間・・・となる。 //この例では第1区間(描画)は0~33%, 第2区間(空白)は33~66%、第3区間(描画)は66%~100%となる。 //結果として中央に空白のある二重線となる。 pen.CompoundArray = new float[] {0f, 0.33f, 0.67f, 1.0f}; e.Graphics.DrawEllipse(pen, 20, 10, 200, 150); } |
実行結果

三重線の円
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var pen = new Pen(Color.Red, 8); //太さ8の赤いペン //線の区切りを定義する。各区間は順に描画区間、空白区間、描画区間、空白区間・・・となる。 //この例では第1区間(描画)は0~20%, 第2区間(空白)は20~40%、第3区間(描画)は40%~60%・・・となる。 //結果として描画区間が3つある三重線になる。 pen.CompoundArray = new float[] {0f, 0.2f, 0.4f, 0.6f, 0.8f, 1f}; e.Graphics.DrawEllipse(pen, 20, 10, 200, 150); } |
実行結果