| C# サンプル集 |
Visual Basic 中学校 > C# サンプル集 > C# サンプル集目次 > ASP.NET Core > Razor Pages
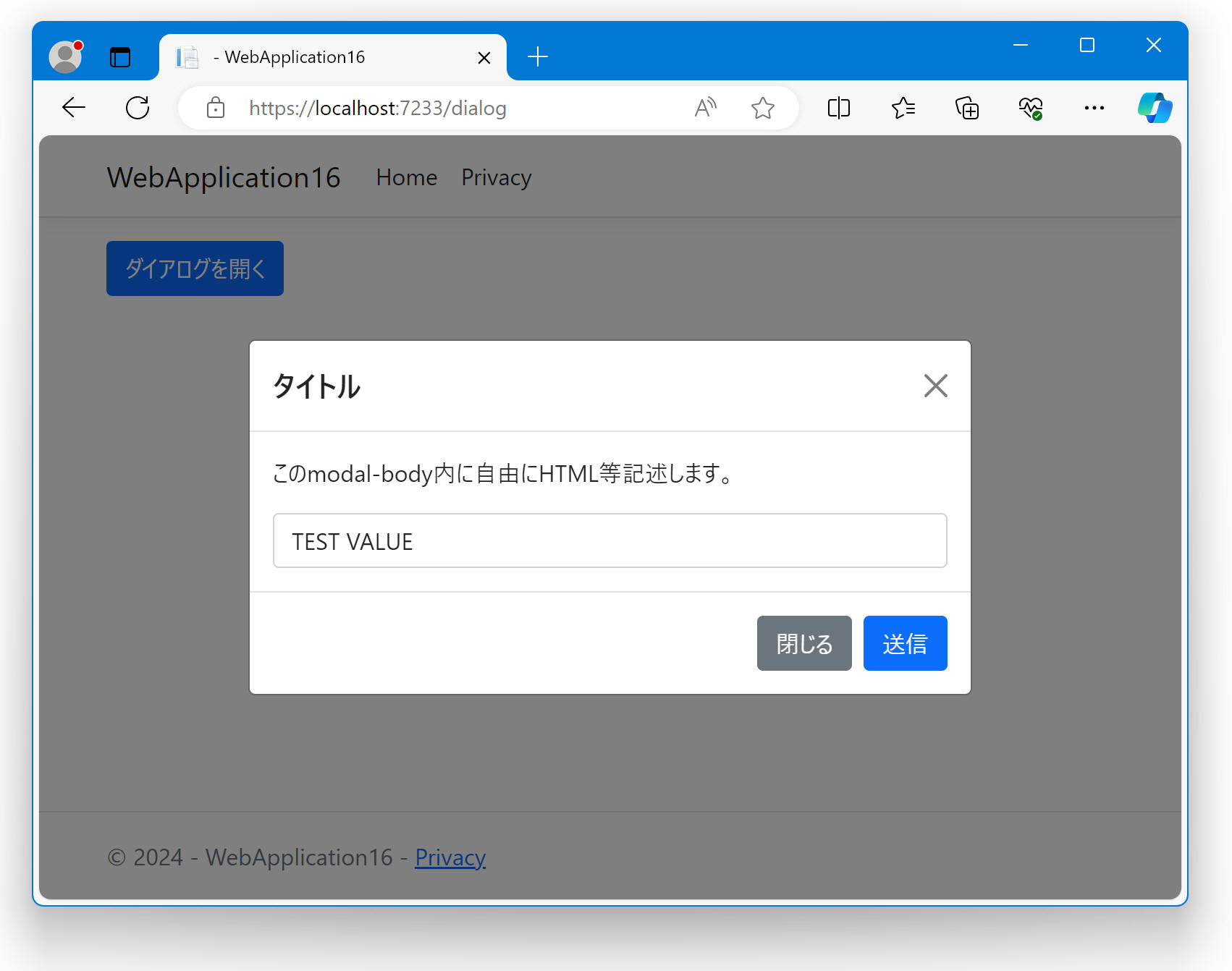
モーダル ダイアログ
2024/5/6
この記事は ASP.NET Core Razor Pages を対象にしています。
この記事内のサンプルは、プロジェクトテンプレート「ASP.NET Core Web アプリ」を使用して、PagesフォルダーにこのRazorページを追加する前提です。
モーダルダイアログを表示する

Dialog.cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WorkStandard.Pages
{
public class DialogModel : PageModel
{
[BindProperty]
public string? TextValue { get; set; } = "TEST VALUE";
public void OnPost()
{
System.Diagnostics.Debug.WriteLine($"TextValue={TextValue}");
}
}
}
Dialog.cshtml
@page
@model WorkStandard.Pages.DialogModel
<form method="post">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#dialog">
ダイアログを開く
</button>
<!-- dialog begin-->
<div class="modal fade" id="dialog" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5">タイトル</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>このmodal-body内に自由にHTML等記述します。</p>
<div><input asp-for="TextValue" class="form-control" /></div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
<button type="submit" class="btn btn-primary">送信</button>
</div>
</div>
</div>
</div>
<!-- dialog end-->
</form>
主なCSSクラスの効果
参考:情報源
Bootstrapのサイトではモーダルダイアログ(Bootstrapでは「モーダル」と呼びます)について、もっとさまざまなサンプルを紹介しています。