| C# サンプル集 |
Visual Basic 中学校 > C# サンプル集 > C# サンプル集目次 > Windowsフォーム >
直線を描画する
2020/11/22
このページで紹介するサンプルは Windowsフォームアプリケーションを前提にしています。
サンプルの pictureBox1_Paint は PictureBox の Paint イベントの発生時に呼び出される前提です。そうなるようにするにはたとえば、プロパティーウィンドウでPaintイベントをダブルクリックします。
描画するタイミングについては下記にサンプルを参照してください。
PictureBoxに赤い線を描画する
| private
void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var point1 = new Point(10, 20); var point2 = new Point(200, 150); e.Graphics.DrawLine(Pens.Red, point1, point2); } |
Formに青い線を描画する
| private void
Form1_Paint(object
sender, PaintEventArgs
e) { var point1 = new Point(10, 20); var point2 = new Point(200, 150); e.Graphics.DrawLine(Pens.Blue, point1, point2); } |
太さを指定して線を描画する
次の例は太さ12の赤い線を描画します。
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var point1 = new Point(10, 20); var point2 = new Point(200, 150); var pen = new Pen(Color.Red, 12); e.Graphics.DrawLine(pen, point1, point2); } |
点線を描画する
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var point1 = new Point(100, 10); var point2 = new Point(310, 10); var pen = new Pen(Color.Red); pen.DashStyle = System.Drawing.Drawing2D.DashStyle.Dot; e.Graphics.DrawLine(pen, point1, point2); } |
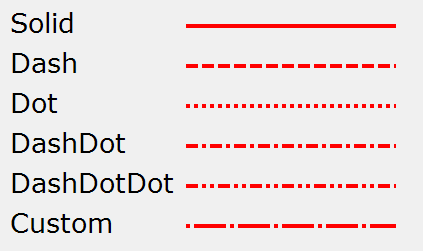
次の例は、PenのDashStyleを変更することでさまざまな点線・破線を描画します。
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var font = new Font("Verdana", 20); //Verdanaで大きさ20のフォント var redPen = new Pen(Color.Red, 4); //太さ4の赤いペン e.Graphics.DrawString("Solid", font, Brushes.Black, 10, 0); redPen.DashStyle = System.Drawing.Drawing2D.DashStyle.Solid; e.Graphics.DrawLine(redPen, 190, 20, 400, 20); e.Graphics.DrawString("Dash", font, Brushes.Black, 10, 40); redPen.DashStyle = System.Drawing.Drawing2D.DashStyle.Dash; e.Graphics.DrawLine(redPen, 190, 60, 400, 60); e.Graphics.DrawString("Dot", font, Brushes.Black, 10, 80); redPen.DashStyle = System.Drawing.Drawing2D.DashStyle.Dot; e.Graphics.DrawLine(redPen, 190, 100, 400, 100); e.Graphics.DrawString("DashDot", font, Brushes.Black, 10, 120); redPen.DashStyle = System.Drawing.Drawing2D.DashStyle.DashDot; e.Graphics.DrawLine(redPen, 190, 140, 400, 140); e.Graphics.DrawString("DashDotDot", font, Brushes.Black, 10, 160); redPen.DashStyle = System.Drawing.Drawing2D.DashStyle.DashDotDot; e.Graphics.DrawLine(redPen, 190, 180, 400, 180); e.Graphics.DrawString("Custom", font, Brushes.Black, 10, 200); redPen.DashStyle = System.Drawing.Drawing2D.DashStyle.Custom; redPen.DashPattern = new float[] { 1.0F, 1.0F, 8.0F, 1.0F }; //カスタムパターン。線・隙間・線・隙間・・・の順で長さを指定する。 e.Graphics.DrawLine(redPen, 190, 220, 400, 220); } |
実行結果

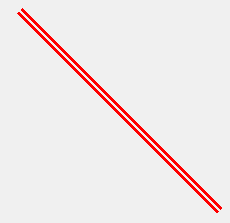
二重線を描画する
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var point1 = new Point(10, 10); var point2 = new Point(210, 210); var pen = new Pen(Color.Red, 8); //太さ8の赤いペン //線の区切りを定義する。各区間は順に描画区間、空白区間、描画区間、空白区間・・・となる。 //この例では第1区間(描画)は0~33%, 第2区間(空白)は33~66%、第3区間(描画)は66%~100%となる。 //結果として中央に空白のある二重線となる。 pen.CompoundArray = new float[] {0f, 0.33f, 0.67f, 1.0f}; e.Graphics.DrawLine(pen, point1, point2); } |
実行結果

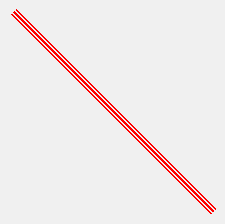
三重線を描画する
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var point1 = new Point(10, 10); var point2 = new Point(210, 210); var pen = new Pen(Color.Red, 8); //太さ8の赤いペン //線の区切りを定義する。各区間は順に描画区間、空白区間、描画区間、空白区間・・・となる。 //この例では第1区間(描画)は0~20%, 第2区間(空白)は20~40%、第3区間(描画)は40%~60%・・・となる //結果として描画区間が3つある三重線になる。 pen.CompoundArray = new float[] {0f, 0.2f, 0.4f, 0.6f, 0.8f, 1f}; e.Graphics.DrawLine(pen, point1, point2); } |
実行結果

カスタムな色の線を描画する
赤42 + 緑210 + 青240 の割合で合成した色で直線を描画します。赤・緑・青の各色は0~255の範囲で指定できます。
| private void
pictureBox1_Paint(object
sender,
PaintEventArgs e) { var point1 = new Point(10, 20); var point2 = new Point(200, 150); var pen = new Pen(Color.FromArgb(42, 210, 240), 8); //太さ8のカスタムな色のペン e.Graphics.DrawLine(pen, point1, point2); } |