| C# 入門講座 |
|
|
2021/12/12
この記事が対象とする製品・バージョン
|
|
Visual Studio 2022 | ◎ | 対象です。 |
|
|
Visual Studio 2019 | ◎ | 対象です。 |
|
|
Visual Studio 2017 | ◎ | 対象です。 |
|
|
Visual Studio 2015 | ◎ | 対象です。 |
|
|
Visual Studio 2013 | ◎ | 対象です。 |
|
|
Visual Studio 2012 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2010 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2008 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2005 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2003 | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
|
|
Visual Studio (2002) | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
目次
今回はWindows(ウィンドウズ)でのプログラムによく出てくるボタンを作ってみます。ボタン作りを通してC#でのプログラミングの基本的な方法を説明します。
さっそく新規プロジェクトを作成してみましょう。プロジェクトとは1つにまとまったプログラムのことでしたね。
前回説明したように Windows フォーム アプリを選択してください。
今回もプロジェクト名は自由につけてください。これからも特に説明のない限りプロジェクト名は自由な名前で結構ですが、後で見たときにどんなプログラムだったかわかるような名前にしておくのが良いです。
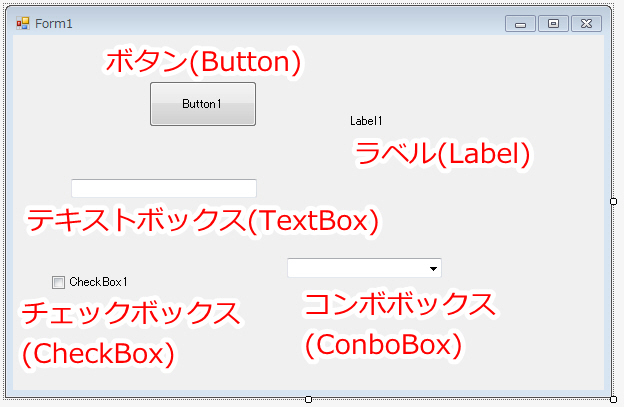
今回はボタンを扱います。プログラムではボタン以外にも文字を入力するテキストボックス(TextBox)や、画像を表示するピクチャーボックス(PictureBox)などさまざまな部品を扱います。
これらのように画面に貼り付けて使う部品のことを「コントロール」と呼びます。

■画像:いくつかのコントロール
コントロールを使用する手順は共通していて、ツールボックスから目的のコントロールを選択して、フォーム上でそのコントロールを配置したい位置をマウスでなぞるだけです。
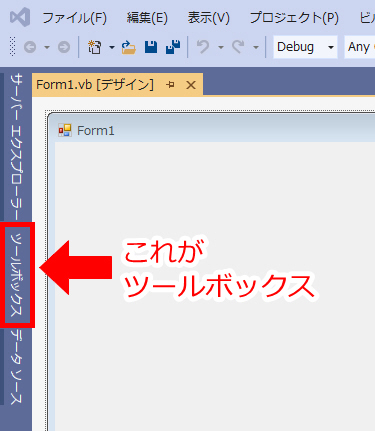
ツールボックスは画面の左側にあります。

■画像:閉じているツールボックス
もし、ツールボックスが表示されていないようなら、[表示] メニューから [ツールボックス] をクリックすると表示されます。(以前のバージョンのVisual Studioでは [表示] - [その他のウィンドウ] - [ツールボックス])
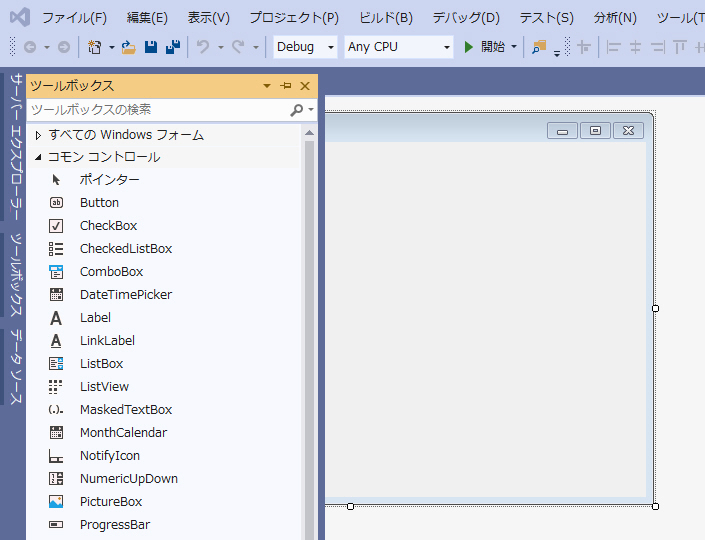
マウスでクリックするとツールボックスが開いてこのようになります。はじめて開くときは少し時間がかかるかもしれません。

■画像:開いてフォームに重なっているツールボックス
このようにツールボックスには水彩画のパレットのようにいろいろなコントロールが並んでいます。
別の場所をクリックするとツールボックスは閉じます。ツールボックスが開いたり閉じたりするタイミングはVisual Studioのバージョンによって少し違います。
この状態だと、フォームの左側がツールボックスの裏に隠れてしまい少し見にくくなってしまいます。
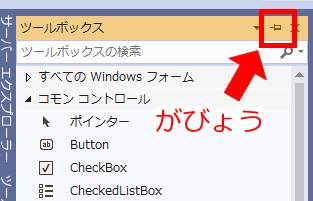
それが嫌なときはツールボックスの右上にある画鋲(がびょう)のアイコンをクリックします。

■画像
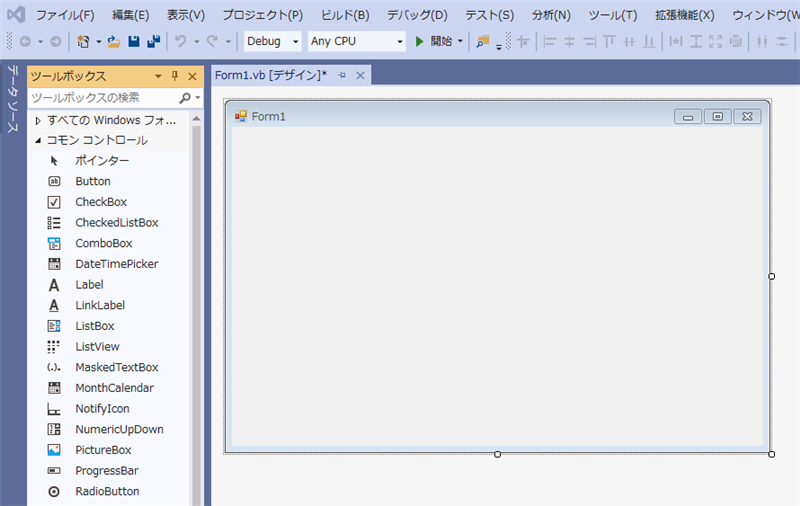
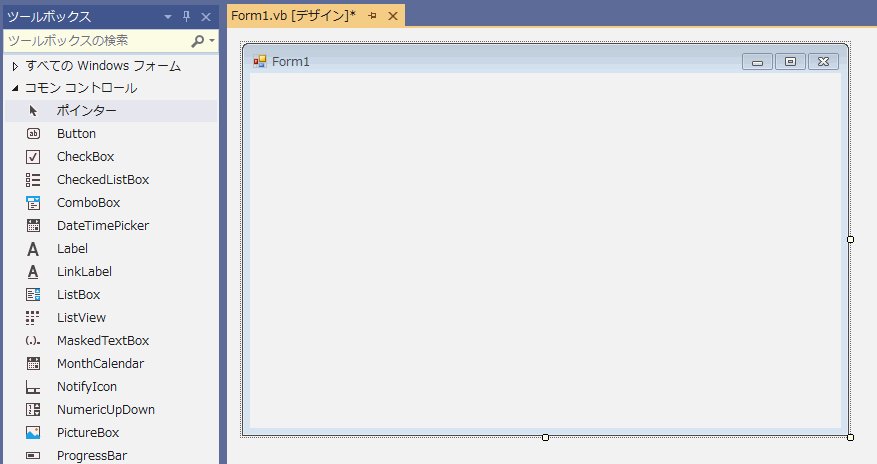
そうするとこのようにフォームに重ならないようにツールボックスが表示され、この位置で表示が固定されます。もう一度画鋲をクリックすると閉じた状態に戻ります。

■画像:固定されたツールボックス
私はこの固定した状態の方が作業がしやすいので画鋲をクリックしておくことが多いです。現代(2021年)はディスプレイのサイズも大きく、ツールボックスを常に表示しておいてもあまり邪魔にならないので、初心者の方には作業しやすいように画鋲をクリックしてツールボックスを固定にしておくことをお勧めします。
ツールボックスの内容は状況によって変わります。今はWindows フォーム アプリの画面をデザインする画面なので、Windows フォーム アプリのデザインに使用するものがツールボックスに並んでいます。
私の環境で数えてみるとVisual Studio Community 2022ではこの状況で60個以上のコントロールがはじめから使用可能なようです。
たくさんのコントロールを整理するためにツールボックスでは「タブ」というものを使ってコントロールをカテゴリごとに分けています。これはたくさんのファイルを整理したいときにフォルダーを使うのと同じ発想です。
Visual Studio Community 2022ではじめの状態では、「すべての Windows フォーム」、「コモン コントロール」など以下の9個のタブが存在します。(Visual Studio 2019では10個でした)
ツールボックスのタブはクリックすると開閉できます。すべて閉じるとこのようになります。

■画像:すべてのタブを閉じたところ
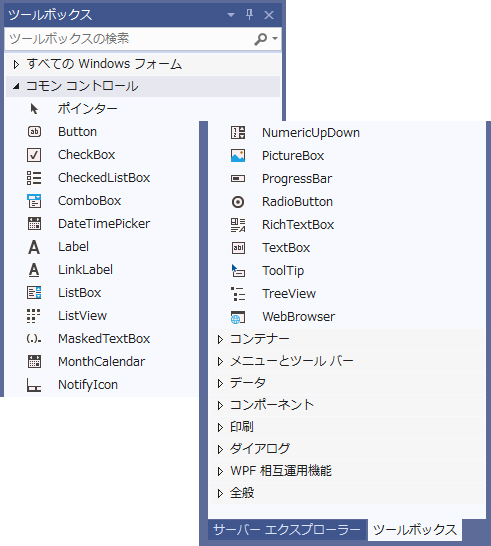
この状態でコモン コントロールのタブをクリックして展開すると、下のようになります。

■画像:コモンコントロールを展開したところ。
再びタブをクリックすると閉じることができます。
最初から存在する10個のカテゴリは次のような分類になっています。
| Visual Studio 2022 のタブ |
Visual Studio 2019 のタブ |
分類 |
|---|---|---|
| All Windows Forms | すべての Windows フォーム | 現在使用可能なすべてのコントロール (ごく少数の例外はあります) |
| Common Windows Forms | コモン コントロール | よく使用するコントロール |
| Containers | コンテナー | 他のコントロールを含むことができるコントロール |
| Menus & Toolsbars | メニューとツールバー | メニューとツールバーを表現するコントロール |
| Data | データ | データベース等と連携するコントロール |
| Components | コンポーネント | 表示されずにプログラムを支援するコントロール |
| Printing | 印刷 | 印刷機能を実現するコントロール |
| Dialogs | ダイアログ | 各種ダイアログとして動作するコントロール |
| (なし) | WPF 相互運用機能 | WPFの機能を簡単に使用するためのコントロール |
| 全般 | 全般 | 空です。自分のコントロールを配置するなどします。 |
■表:Windows フォーム アプリ 画面デザイン時のツールボックスのタブ
よく使うコントロールは「Common Windows Forms」(コモン コントロール)に登録されているので、はじめのうちはCommon Windows Forms(コモン コントロール)だけしか使わないことでしょう。
他のタブも簡単な説明を書いておきましたが、現時点では使いこなせる知識がないので気にしないでください。
では、いよいよツールボックスからボタンを選択してプログラムしてみましょう。
ツールボックス上にある「Button」をクリックしてください。
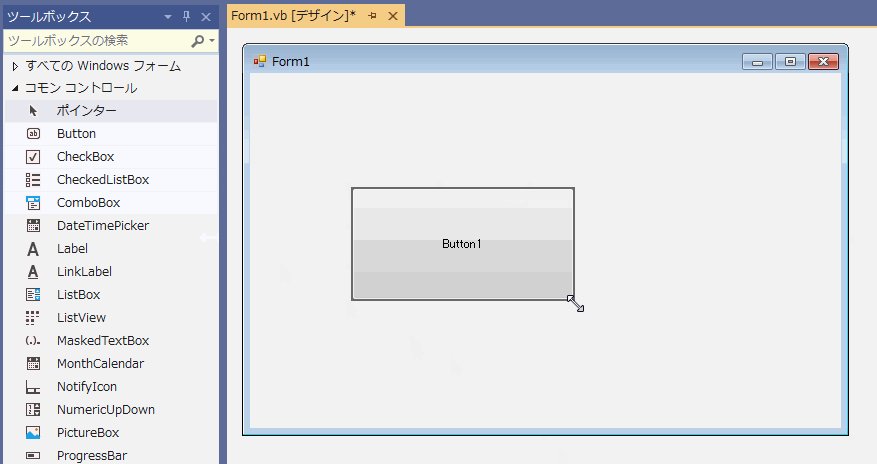
そして、マウスでフォーム上のボタンを貼り付けたい位置をなぞって(ドラッグして)ください。あなたがなぞった位置になぞった大きさのボタンができます。

■画像:フォームにボタンを貼り付ける
上の画像のようになりましたか?これでボタン配置作業は完了です。
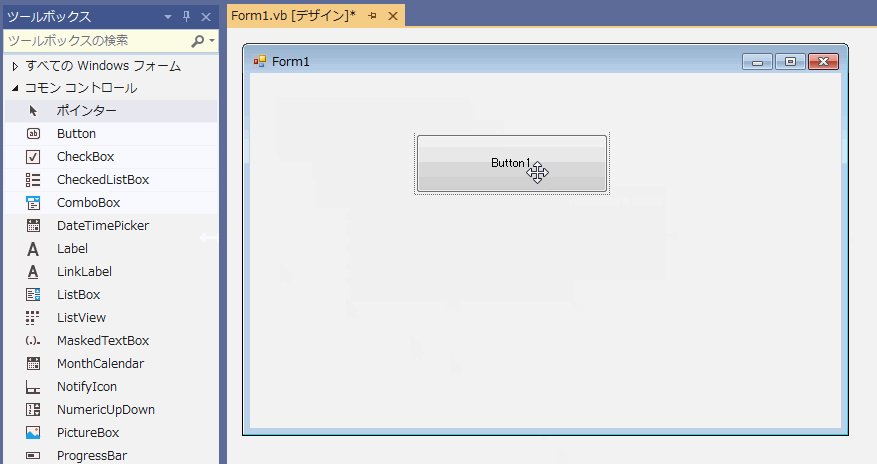
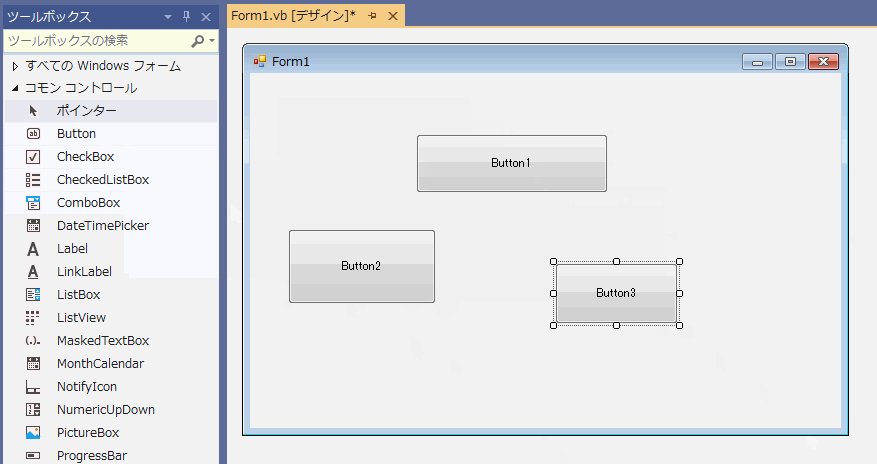
一度貼り付けた後でもマウスで自由に位置を変更できますし、ボタンを選択したときに八方に表示される小さな白い四角をマウスでドラッグすることでボタンの大きさも簡単に変えられます。
この状態で一度プログラムを実行してみましょう。実行ボタンをクリックしてください。

■画像:実行ボタン
実行すると確かにボタンがひとつあるフォームが表示されるでしょう。でもボタンをクリックしても何もおきませんね。1行もプログラムしていないからしかたありません。
配置したボタンを削除するにはデザイン時にボタンを右クリックして「削除」を選択するか、Deleteキーを押します。
ではボタンをクリックしたときに何か起こるようにプログラムをしてみましょう。ボタンがクリックされたときの動作をプログラムするにはデザイン画面に戻って配置したボタンをダブルクリックしてください。(ツールボックスのボタンじゃないですよ)
ボタンをダブルクリックするとコードエディターに切り替わり、次のようになっています。この内容はVisual Studioのバージョンによって少し異なります。
namespace WinFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
}
}
}
■リスト1:ボタンをダブルクリックした直後の状態
この中でprivate void Button1_Clickから始まる行を探してください。
この行の意味は簡単に言うと「ボタンがクリックされたら」という意味です。クリックされたら何が起こるのかはこれに続く { から } の間にあなたがプログラムするのです。
今回は次のように1行プログラムを追加してください。
private void button1_Click(object sender, EventArgs e)
{
button1.Text = DateTime.Now.ToString();
}
■リスト2:ボタンをクリックしたときに作動するプログラム
自分で書く必要があるのは、button1.Text = DateTime.Now.ToString(); の1行目だけです。この意味は「ボタンの文字を現在日時を文字で表現したものにしなさい」という意味です。開始ボタン で実行してボタンをクリックすると、ボタンに現在の日時が表示されます。
で実行してボタンをクリックすると、ボタンに現在の日時が表示されます。
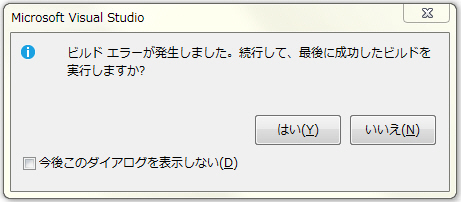
もし、実行ボタンをクリックしたときに「ビルドエラーが発生しました。続行しますか?」というようなメッセージが表示された場合は、プログラムがどこか間違っている場合です。[いいえ]を選択して、もう一度よく見直してください。大文字・小文字の間違いや、( ) のつけ忘れ、最後のセミコロン ; のつけ忘れなどが注意点です。
ところで、ボタンを配置したときにはボタンに「button1」と表示されていてかっこ悪いですよね。この表示されている文字はプログラムしないでもプロパティウィンドウを使って簡単に変えることができます。その方法は次回に説明します。
このようにプログラムの追加操作は難しくありませんが、プログラムを消す操作は初心者には注意が必要です。
後で困らないように今書いたプログラムを消すと何が起こるのかはじめのうちになれておきましょう。
button1.Text = DateTime.Now.ToString(); を1行だけ消して下記の状態に戻してください。
private void button1_Click(object sender, EventArgs e)
{
}
この状態で実行すると、ボタンをクリックしても何も起きません。
ここまではみなさん想定どおりだと思います。問題は次からです。
今度は、private boid Button1_Clickを { } も含めて全部消してみてください。Visual Studio 2022の場合、全体は次のとおりになります。
namespace WinFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}
この状態で実行すると、ビルドエラーが発生しました。となります。
つまり、消してはいけないものを消してしまったのですね。
自分が書いたプログラムではないものは、消さないように気をつけてください。(自動生成されたプログラムには正しい消し方があるのです。)

「いいえ」をクリックして、実行をやめてください。
Visual Studioのツールバーにある、元に戻すボタンを押すと、消す前の状態に戻せます。

元に戻すボタンはかなりの数の操作を記憶してくれます。それでも、 どの時点まで戻ればよいかわらないくらい重傷な場合は、このエラーの仕組みを理解して自分で修正できるようになる必要がありますね。その方法は入門講座の第4回で説明します。
とりあえず、消すときは、自分で書いていないものを消さないように気をつけてください。
Visual Studio 2019以前を使っている場合は、覚えておいた方が良いことがあります。
この例のビルドエラーが発生する状態のときに、Form1.cs [デザイン] タブをクリックしてみてください。

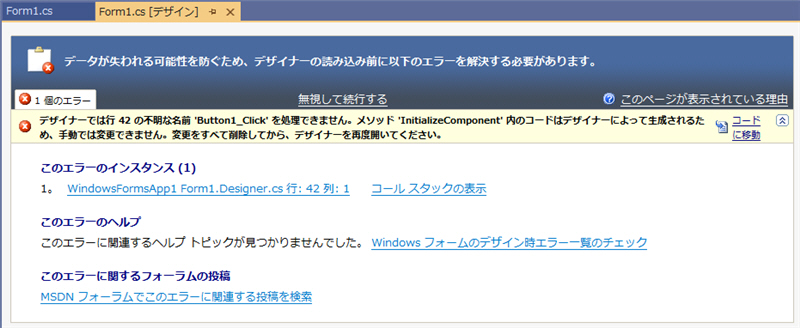
Visual Studio 2022 ではもとのデザイン画面が表示されて問題ないのですが、Visual Studio 2019以前の場合、次のようなエラー画面が表示されます。もはや画面にボタンを貼り付けたりするデザイナー自体が表示できません。
初心者の方はこの画面が表示されるともうどうしてよいかわからず困ってしまうようです。

一応、「無視して続行する」という選択肢がありまずが、よく理解していない場合は、これをクリックしないでください。この画面で警告されているようにプログラムや設定がおかしくなってしまう場合があります。
今回はボタンをフォームに配置してプログラムする手順を説明しました。ボタンに限らずツールボックスにならんでいるコントロールはすべて同じ手順で配置してプログラムすることができます。他のコントロール を配置して遊んでみてください。それでは!
重要な用語
| 用語 | 説明 |
|---|---|
| ボタン | Windowsのいろいろな画面でよく見かけるボタンです。Windowsのバージョンによって見かけは少し異なります。 |
| ツールボックス | ボタンなどフォームに貼り付けて使うための部品が並んでいる場所です。フォームに部品を貼り付けるにはツールボックスから目的の部品を選んでクリックし、フォームの貼り付けたい位置をマウスでドラッグしてなぞります |
| コントロール | ボタンや、ユーザーが文字を入力するテキストボックス、画像を表示するためのピクチャーボックスなど、ユーザーの目に見えてフォームに貼り付けて使う部品を指します。タイマーなど目に見えない部品のことは単に「コンポーネント」と呼ぶ場合もありますが、ひとまとめにして「コントロール」と呼ぶ場合もあります。 |
次の回では、プロパティを使って、色やフォントを変更するプログラムを作ります。